一、前言
大家好,我是攻城狮阿程。说到流程图时,大家是不是首先想到的是微软的Visio,虽然Visio功能强大,但是软件本身收费,安装需要占用大量时间,并且不可跨平台使用,不是很方便,因此今天给大家推荐一款更实用的流程图软件——Draw.io。
码字不易,喜欢我的教程欢迎各位多提建议多评论,畅所欲言,涉及破解、打倒美帝走近科学和资源分享的教程容易被和谐,也欢迎各位关注我的公众号和博客,以防走丢。
公众号:攻城狮阿程
个人博客:strider1230.cn
个人淘宝店:阿程数码
1.1 软件介绍
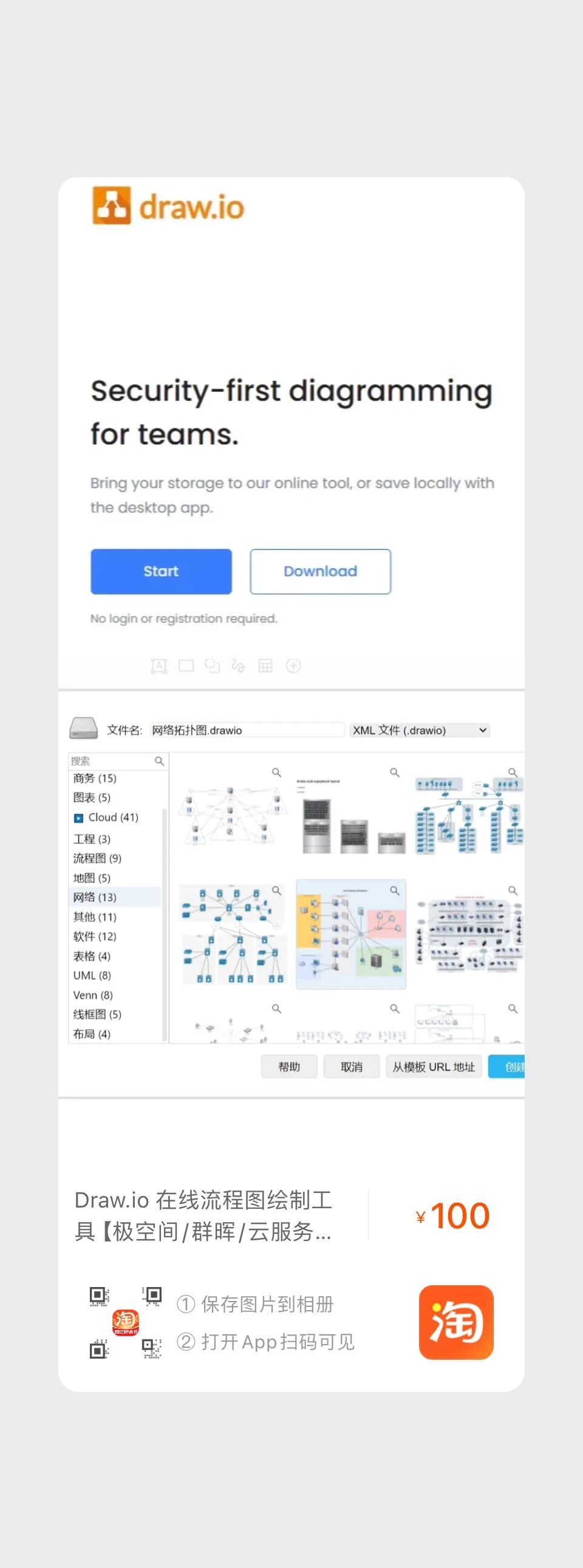
Draw.io 是一款出色的在线流程图绘制工具。它涵盖了多种类型的图表、图示和图形,包括流程图、UML类图、组织结构图、泳道图、E-R图、文氏图等,适用于商务、工程、电气、网络设计、软件设计等各个领域的专业绘图需求。
1.2 软件特点
Draw.io 有 5 个核心特点:
支持多种类型的图表和图形: Drawio 支持多种类型的图表和图形,包括流程图、网络拓扑图、组织结构图、UML 和 ER 图等。这使得 Drawio 能够满足不同用户的不同需求。
易于使用的用户界面: Drawio 采用了简洁易懂的用户界面,即使是新手也能快速上手。
可导出多个文件格式: Drawio 可以导出多种文件格式,包括 PDF、PNG、SVG、JPG等。这使得用户可以方便地分享和保存图表。
可与云存储服务集成: Drawio 可与 Google Drive 和 OneDrive 等云存储服务集成。这使得用户可以方便地在云端存储和访问图表。
即装即用: 如果觉得使用 Web 版不方便,Draw.io 也提供了多平台的离线桌面版可供下载。
1.3 软件截图

二、部署 Draw.io 容器
2.1 下载 Draw.io 官方镜像
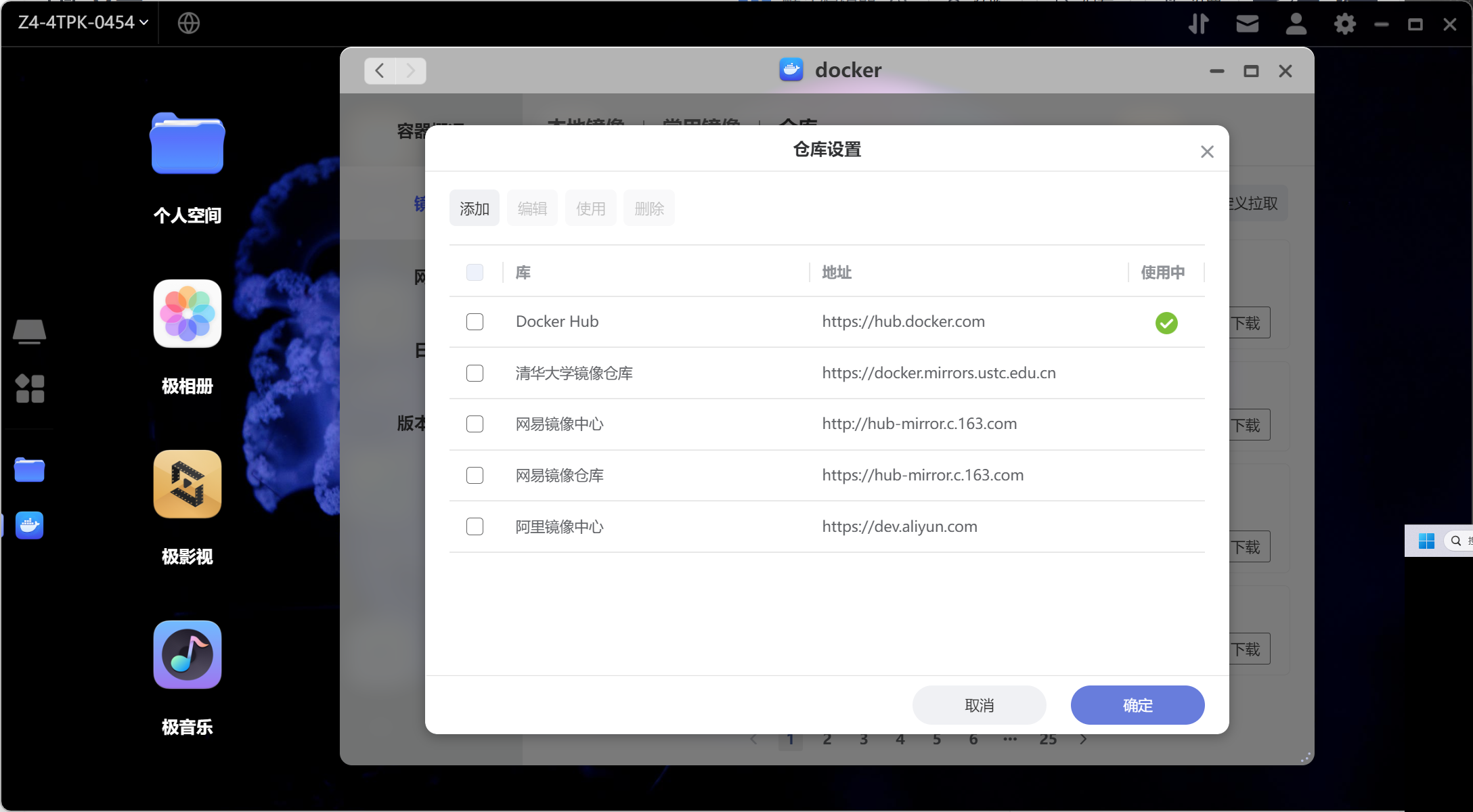
2.1.1 通过极空间的 Docker 管理页面拉取(确保镜像源的选择:Docker Hub)
第一步:打开仓库设置界面,确保镜像源选择的是 Docker Hub;

第二步:在左侧边栏选择“镜像”,然后点击“仓库”,接着再点击“自定义拉取”按钮后,点击“自定义拉取”按钮,在弹出的对话框中输入jgraph/drawio拉取镜像,点击拉取,等待拉取完成。

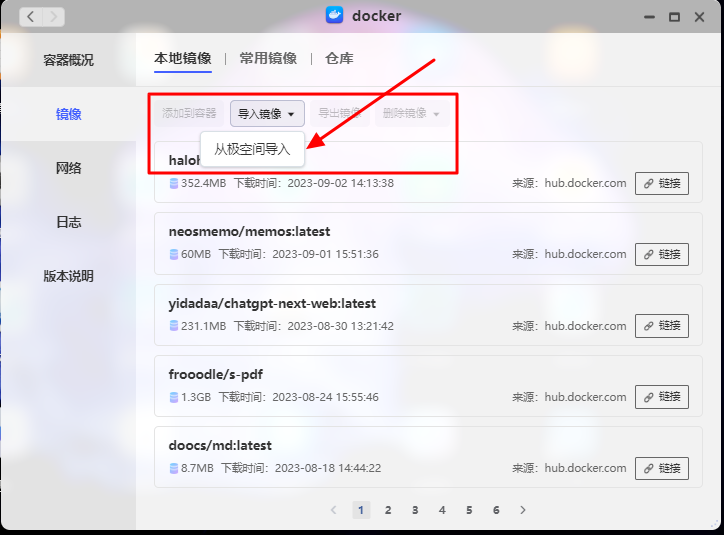
2.1.2 导入其他来源获取的镜像(如极空间用户之间的闪电传)
部分用户可能没有科学上网环境,导致镜像无法远程拉取,可以通过其他下载途径进行下载,或使用极空间本身提供的闪电传、文件分享功能获取链接下载。

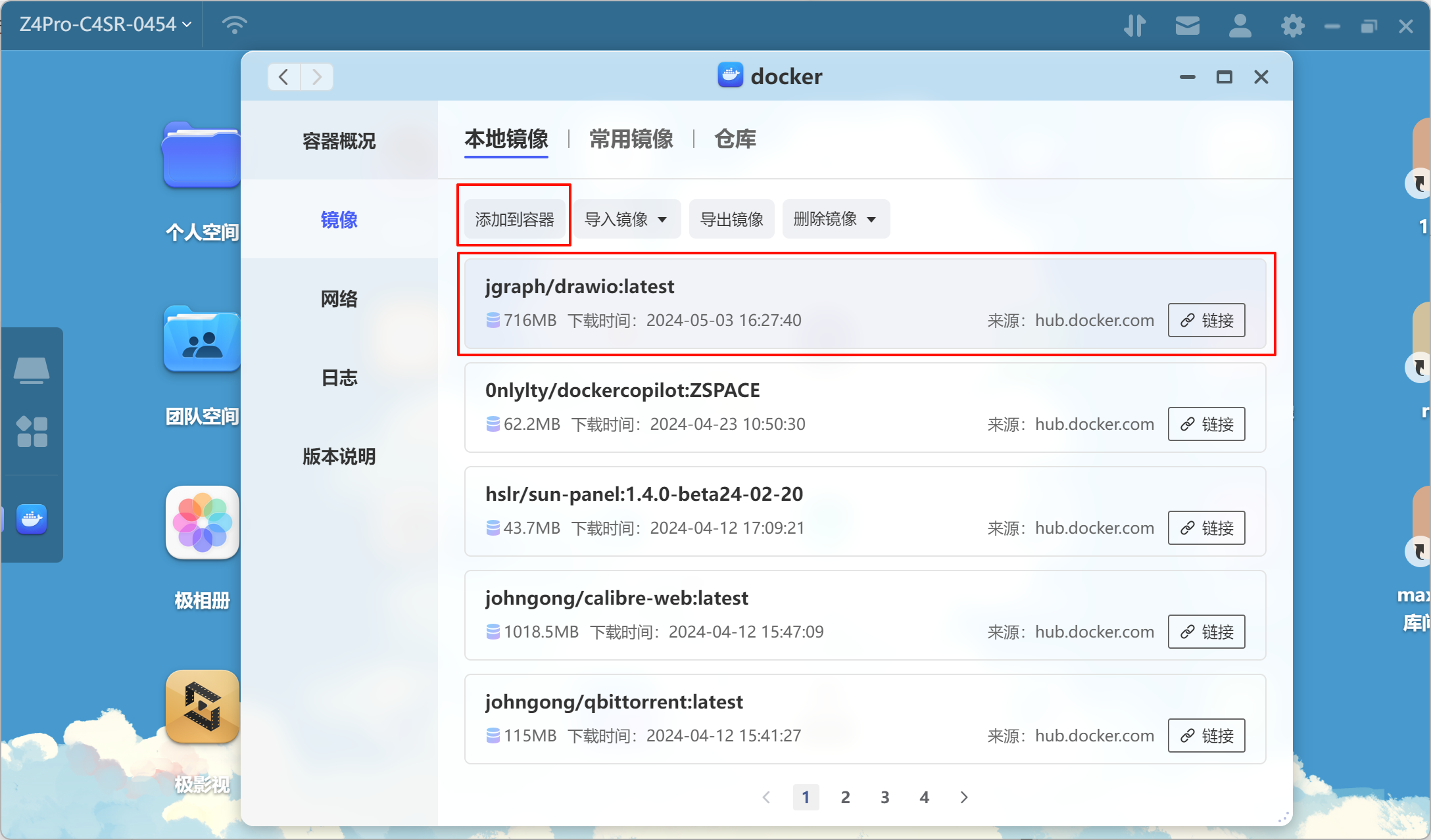
2.2 配置 Draw.io 容器
第一步:在本地镜像找到拉取到的镜像,点击添加到容器;

第二步:勾选上极空间开机后自动启动此容器和调用核心显卡选项;

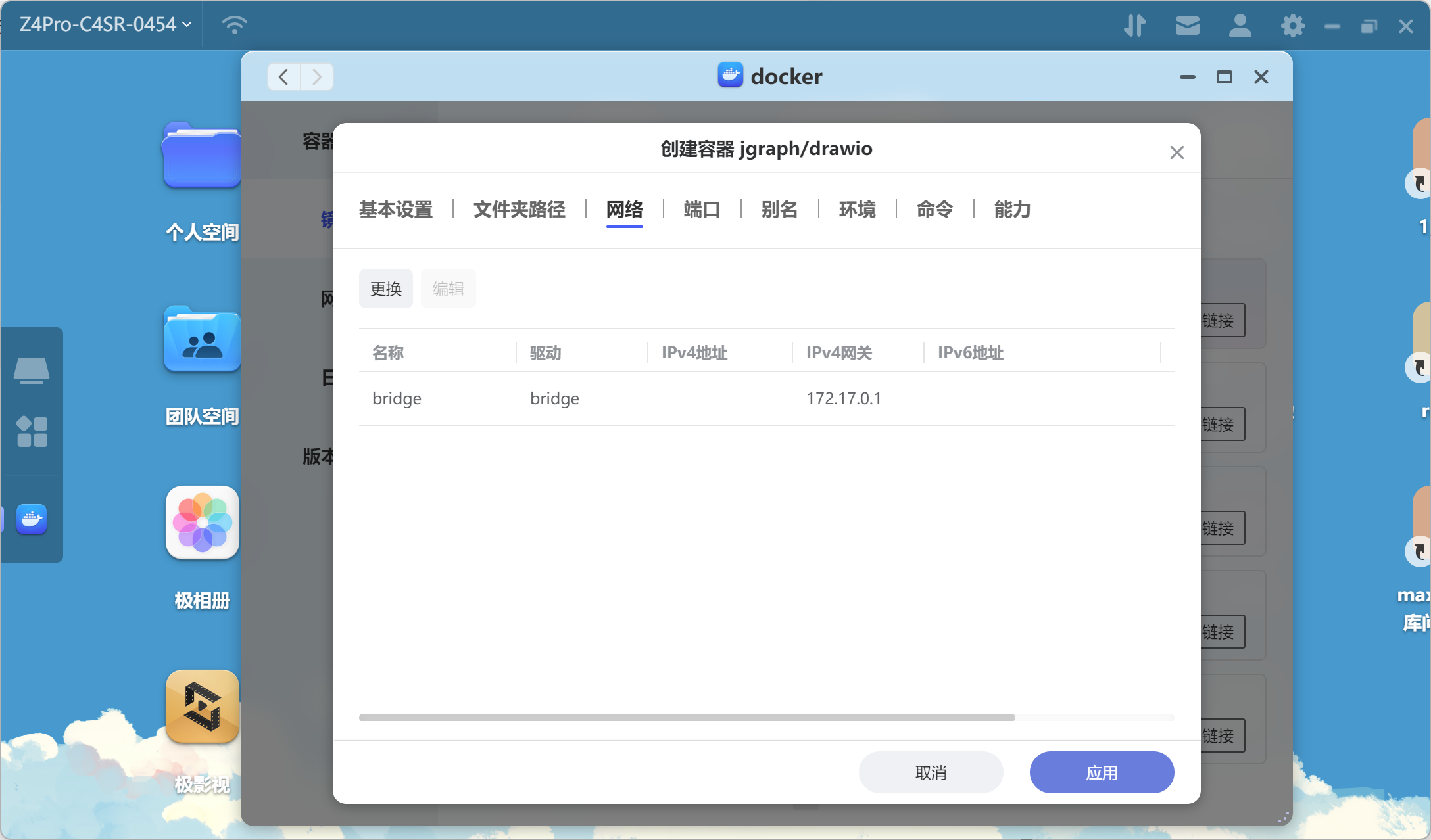
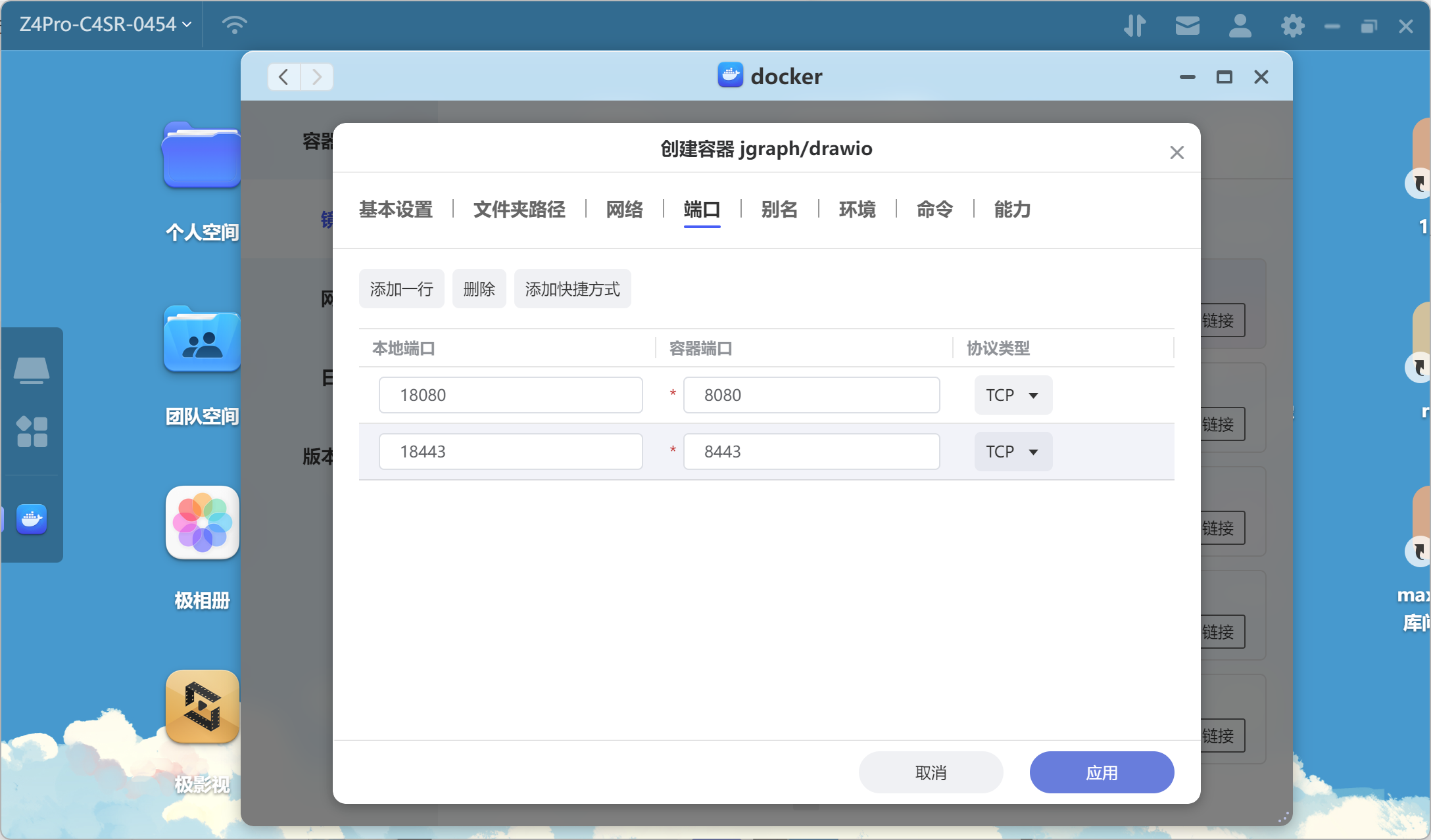
第三步:如下图所示配置网络和端口号,其中端口号:18080是draw.io的http端口号,端口号18443是https端口号;


三、Draw.io 程序测试
3.1 测试登录 Draw.io 程序前端页面
使用浏览器打开你极空间的“IP : Draw.io 端口号:18080”(容器端口默认为8080、8443),能够看到下图所示界面说明 Draw.io 已经部署成功)。

3.2 测试通过极空间自带的远程登录功能进行访问
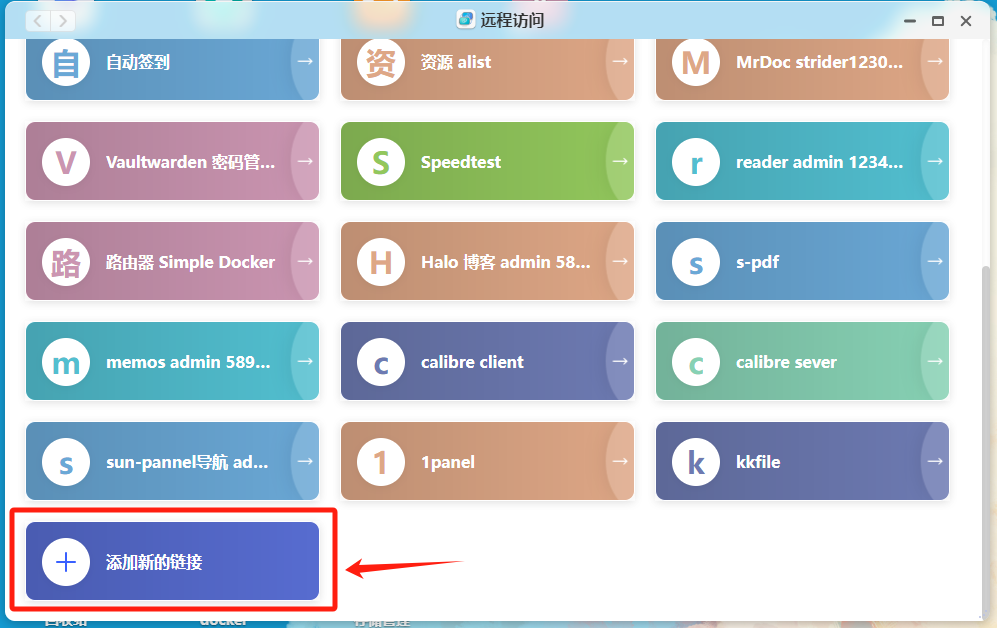
第一步:先点击极空间的“远程访问”图标;

第二步:在弹出的对话框中点击“添加新的链接“按钮;

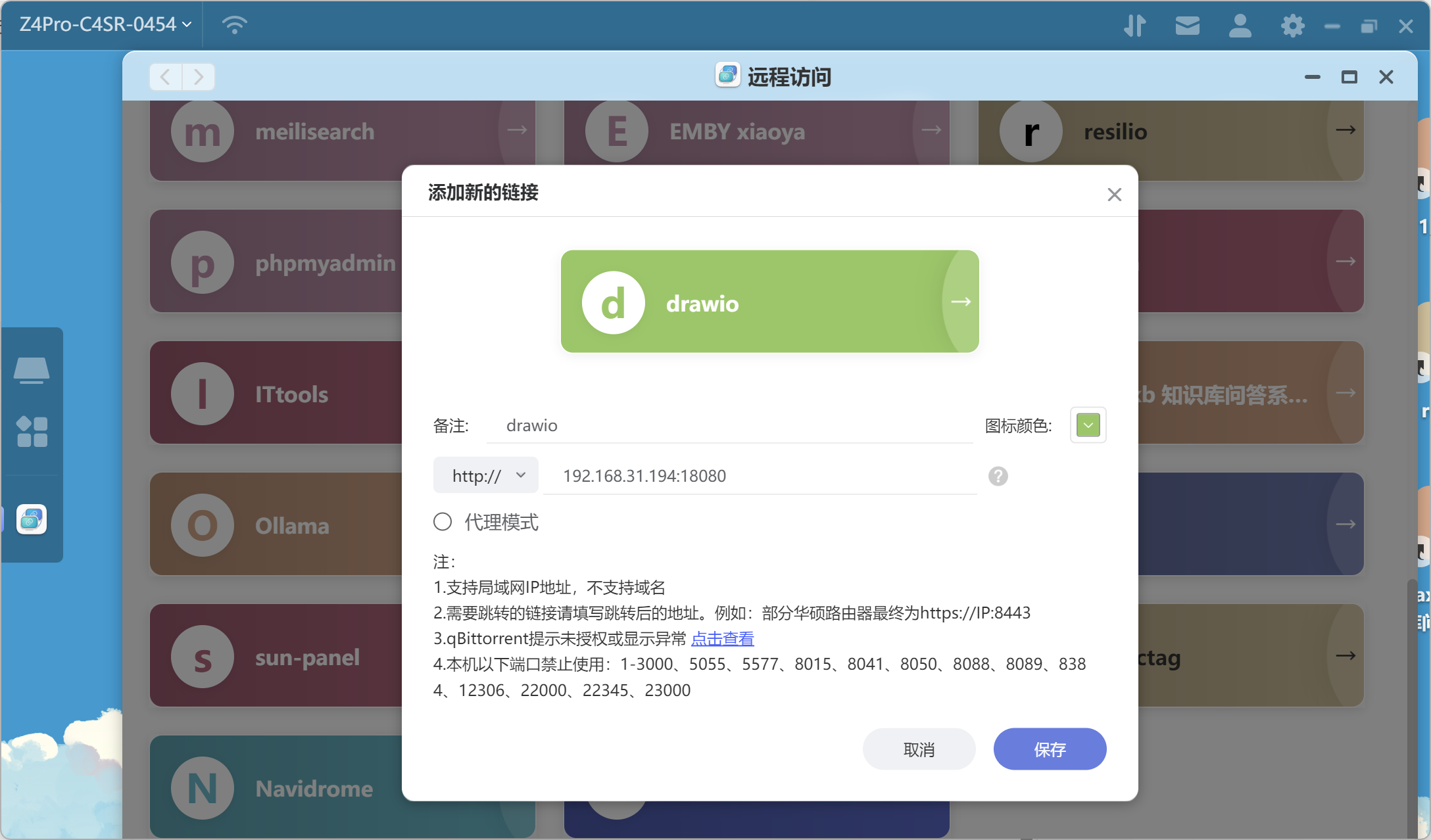
第三步:在弹出的”编辑远程访问“对话框中,备注栏填写:drawio,地址栏填写:"你极空间容器的IP地址:18080",点击“保存”按钮;

第四步:对刚刚创建的 Draw.io 远程访问栏点击鼠标右键,在弹出菜单中选择“首页快捷方式”,在极空间桌面上创建 Draw.io 软件预览的快捷方式。
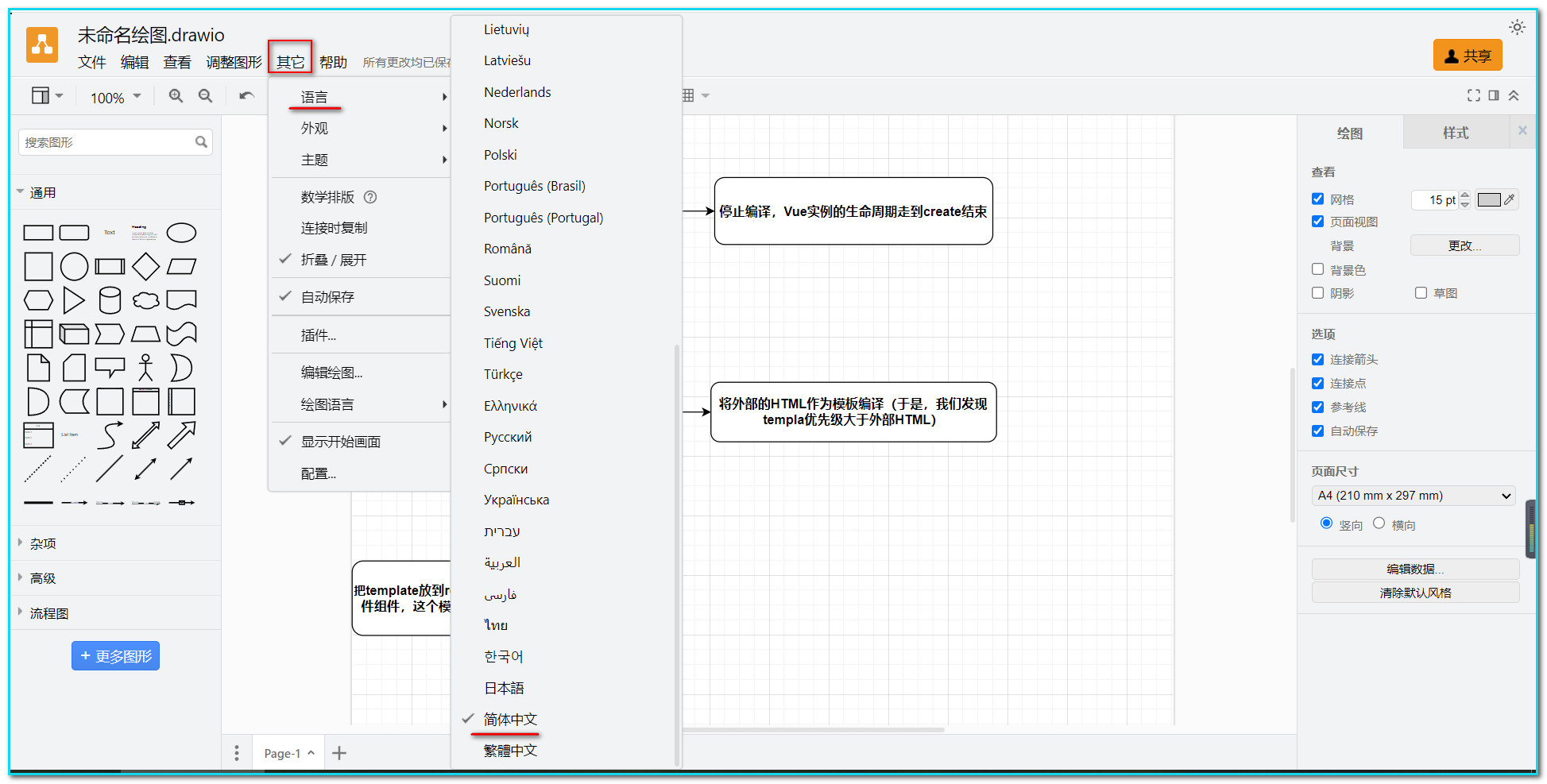
注意:不习惯使用英文操作界面的话,可以点击顶部菜单栏“其它” - “语言”切换为简体中文。

四、Draw.io 的功能简介
4.1 Draw.io 的核心设计元素
在学习基本操作之前先来了解draw.io的基本设计,对网页的元素有一个直观的认识。有了基本的框架,学习起来就有迹可循了。大部分的绘图应用都离不开三个基本的元素:图形,链接,文本。每个元素都有基本的操作和样式,元素与元素之间又可以进行组合,生成各种各样的图表。
4.2 Draw.io 的界面介绍
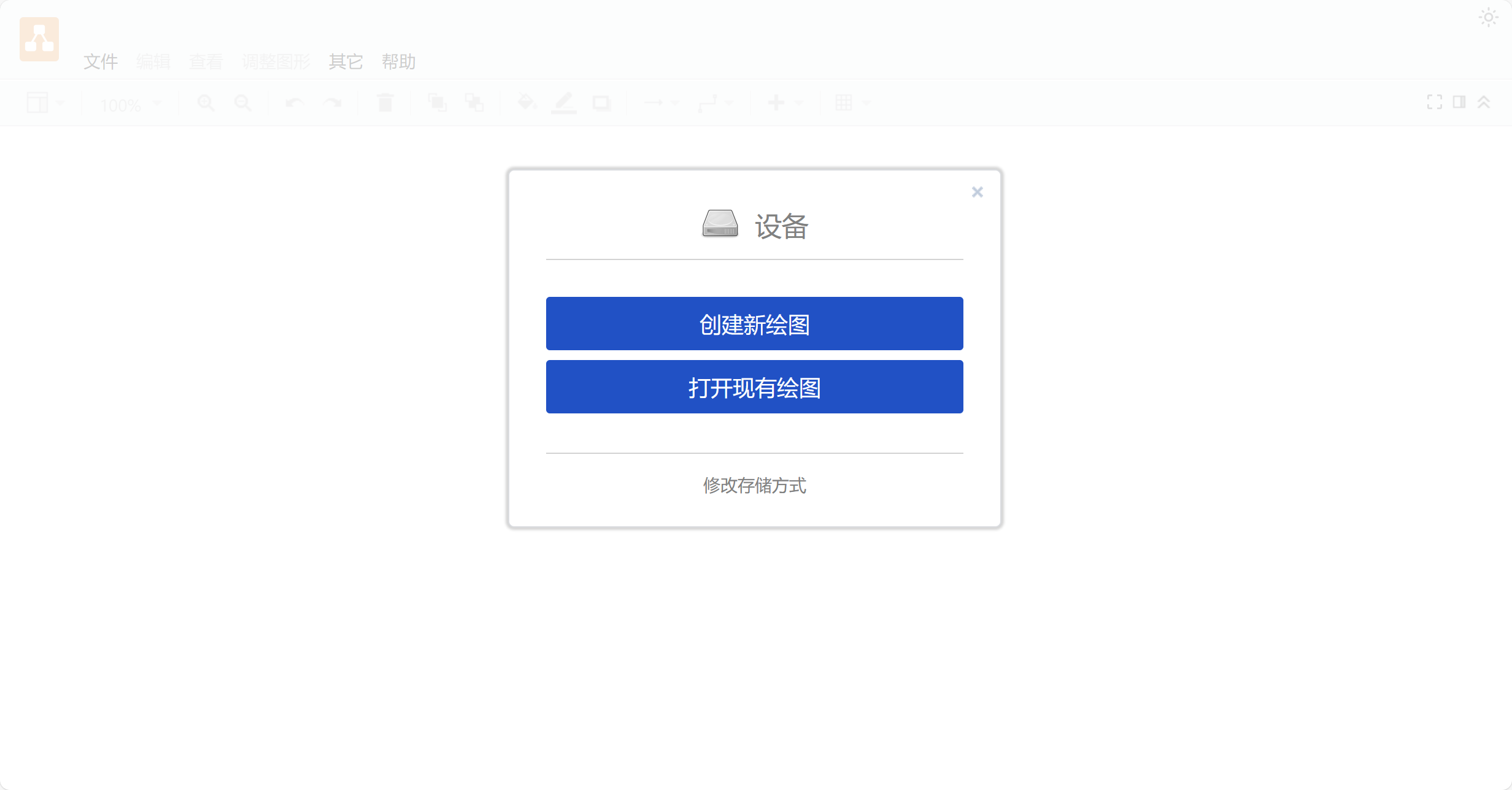
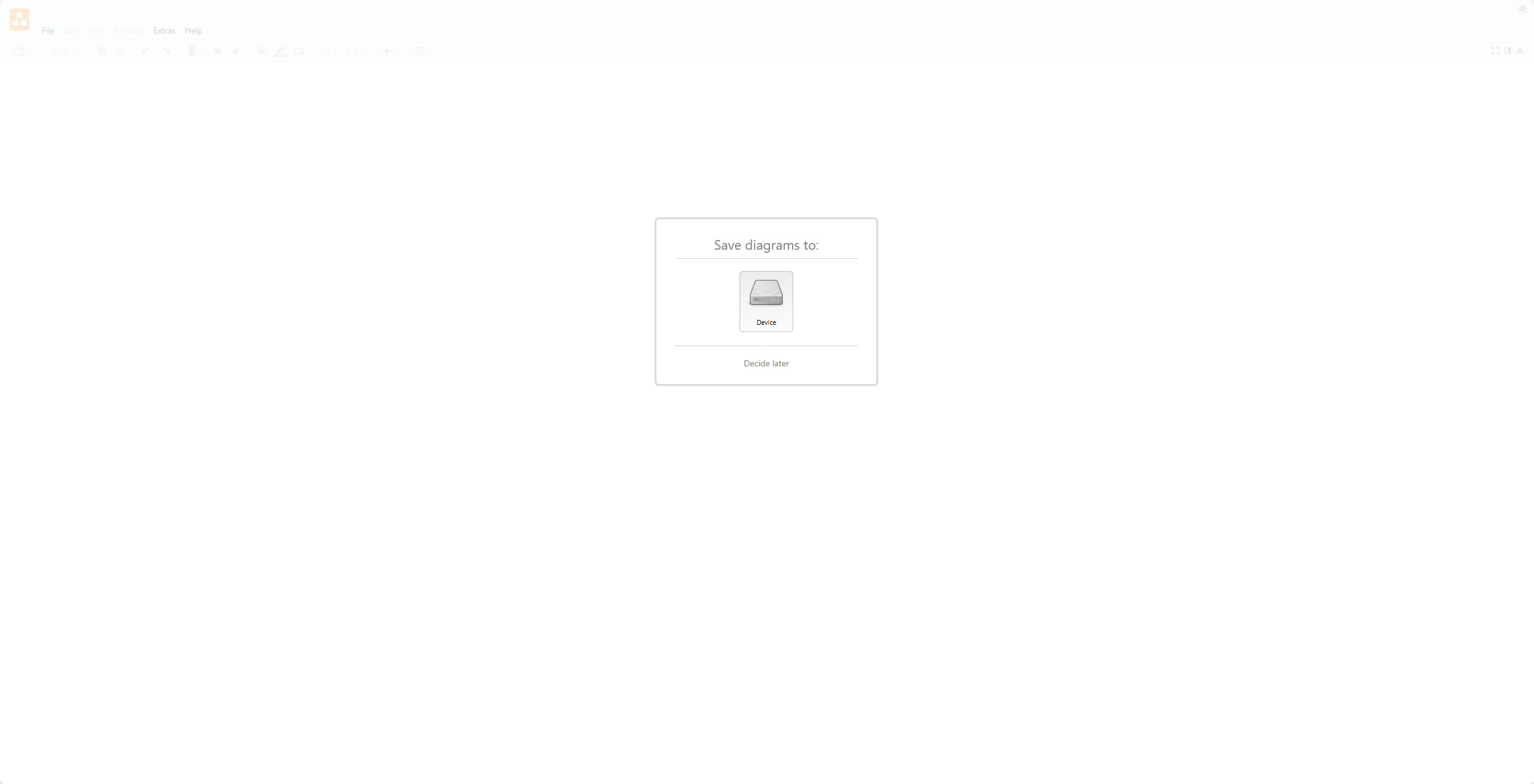
首先打开draw.io的网站,加载之后会出现以下的画面。这里是选择图表保存的方式,由于是容器方式搭建的,这里只有设备项一个选择(可以点击“稍后选择”按钮直接跳过)。

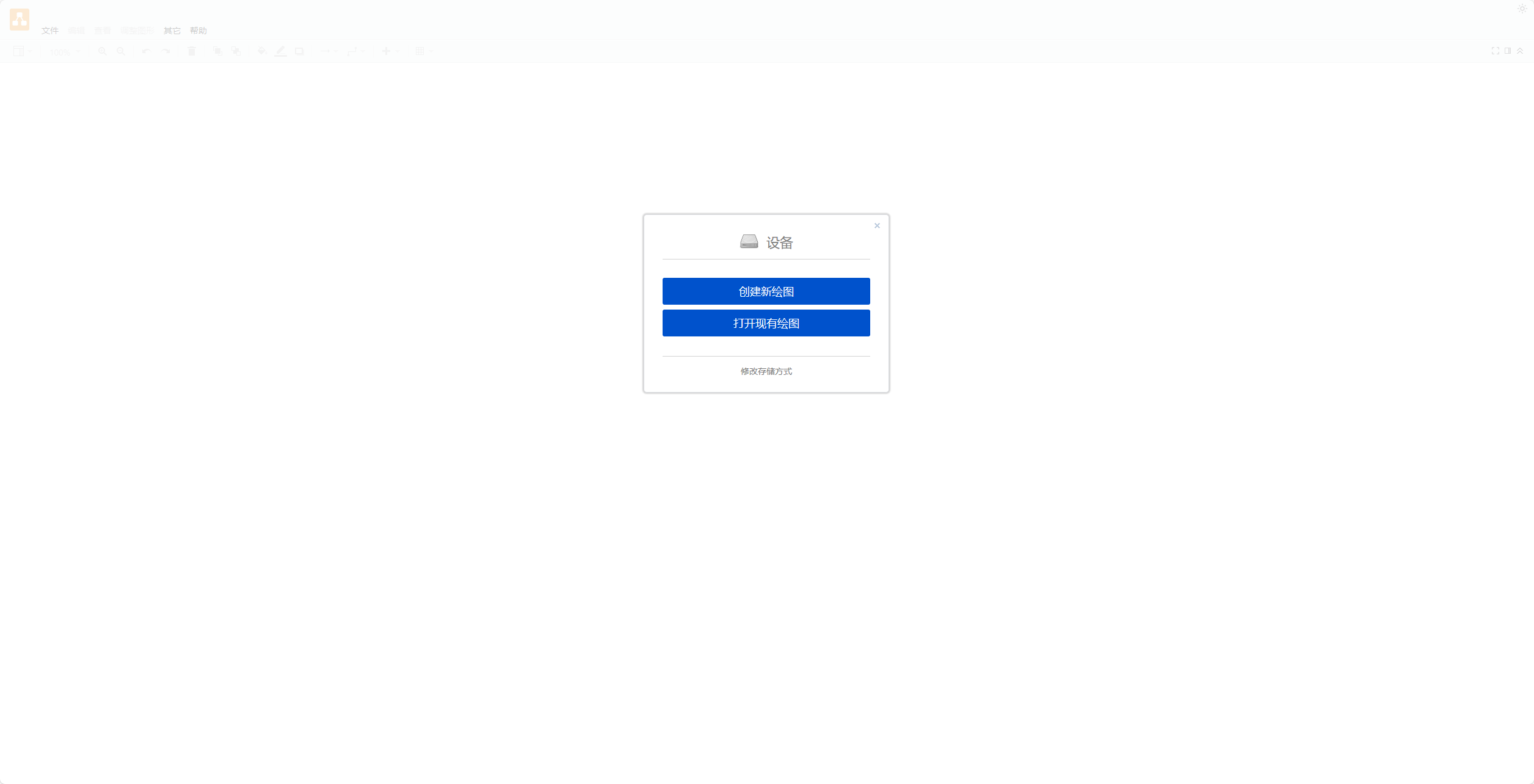
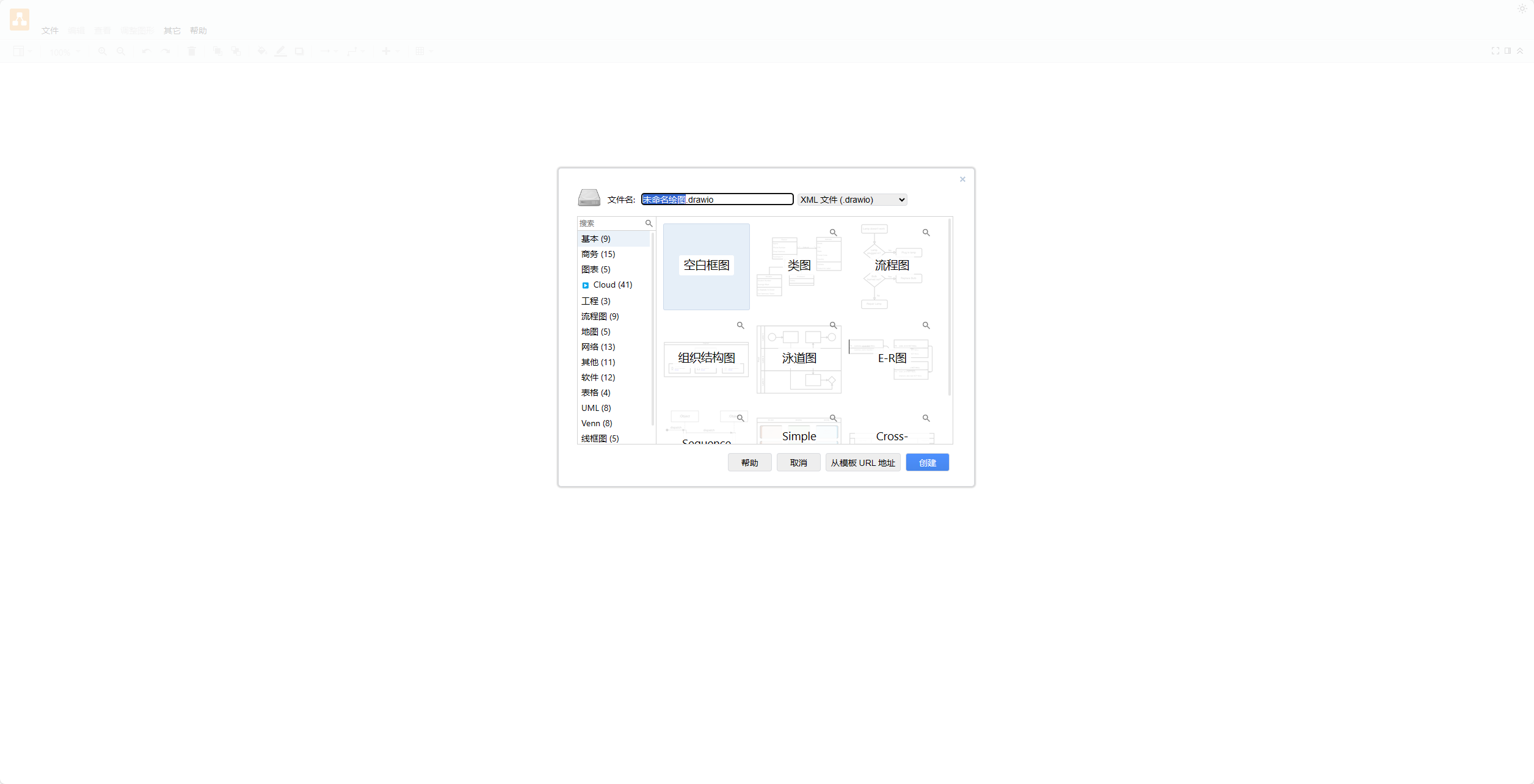
这里我选择了 device 保存,然后出现如下页面,询问创建一个新的还是打开已有的文件,选择创建新绘图:未命名绘图.drawio。


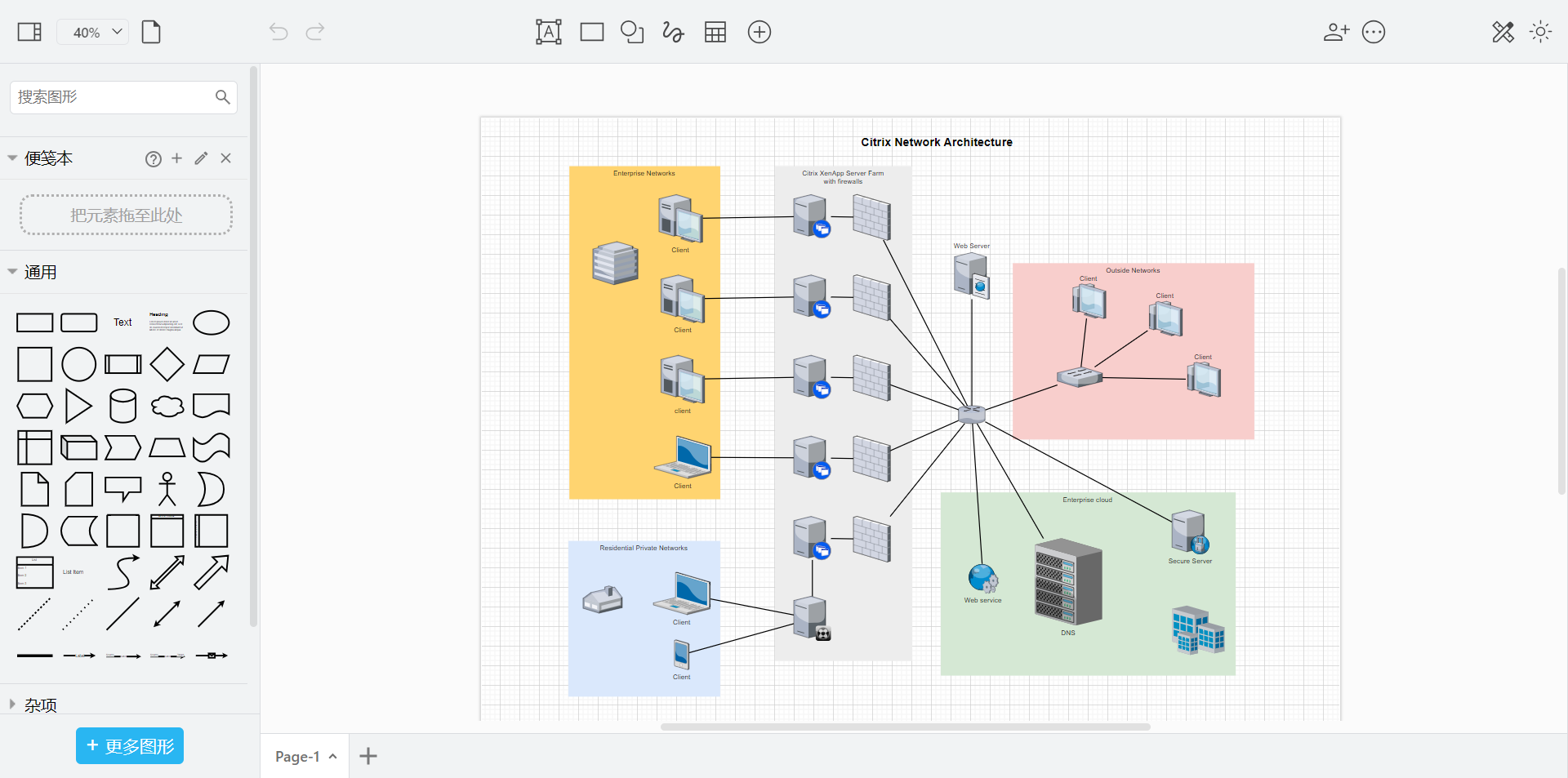
4.2.1 绘图区
进入应用后,界面非常直观简洁,这里对绘图区进行简单介绍:
顶部菜单栏:提供各项基本操作
左侧部分:图形区
中间部分:画布
右侧部分:检查器,根据当前的元素显示不同的操作

4.2.2 快速开始
如果有相关绘图软件的使用经验,相信已经可以上手绘图了。
添加图形:通过简单的拖拽,即可在画布上面添加图形
添加文本:在画布上任何位置双击都可以添加文本框,在其中输入文字
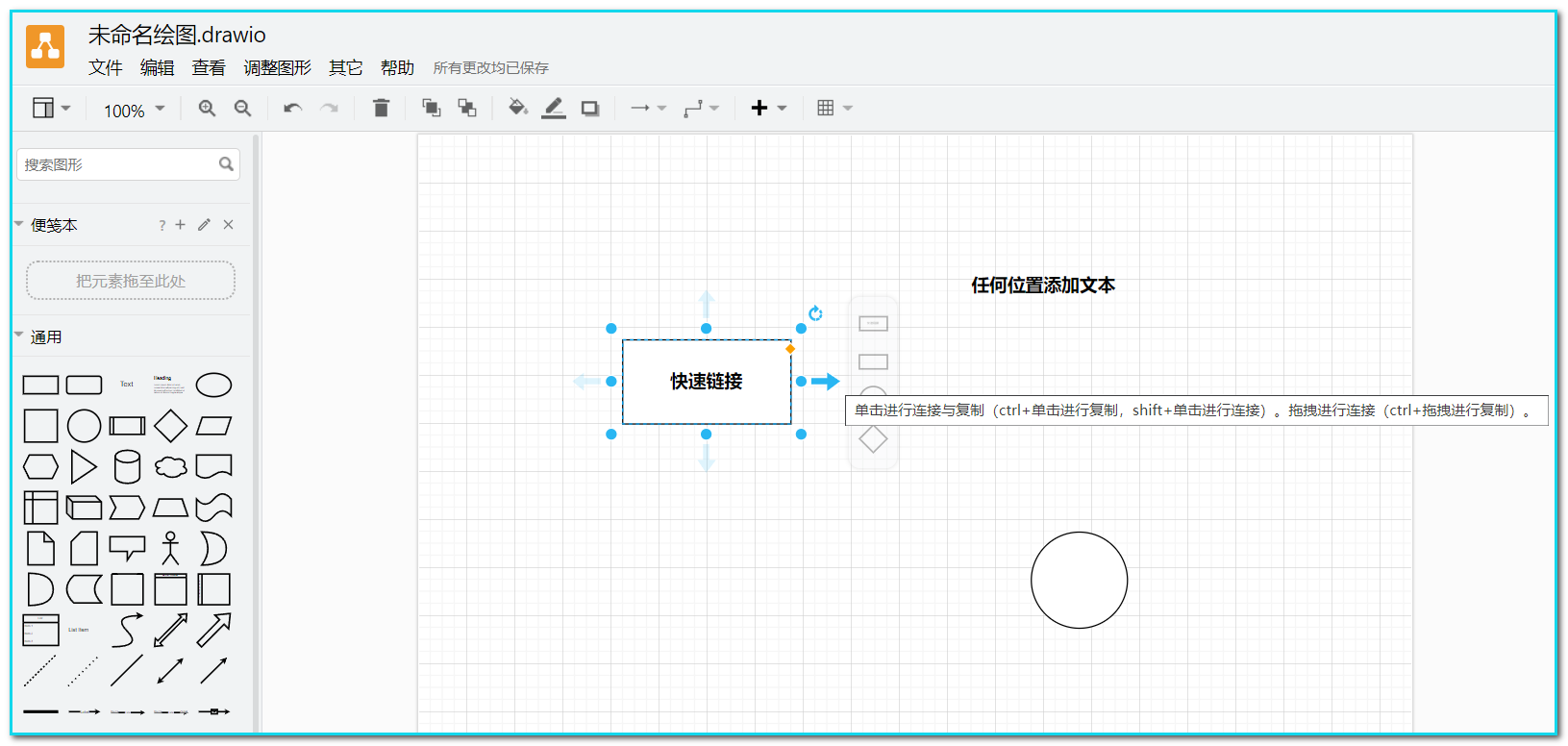
添加链接:在图形上鼠标悬浮,在图形上会浮现基本的链接点。这里分为外边界蓝色的大箭头和边上的X型焦点。这两种链接方式稍有不同。

4.3 Draw.io 的基本操作
4.3.1 移动、多选、复制与删除
图形、链接、文本这三个元素都可以被选中。可以使用ctrl (Mac下为cmd,下同) + A 选择全部元素,也可以使用ctrl + click(鼠标左键点击)来进行特定元素的多选。选择元素后可以进行以下操作:
移动:拖拽
复制: ctrl + C
复制并粘贴: ctrl + D
删除:delete键
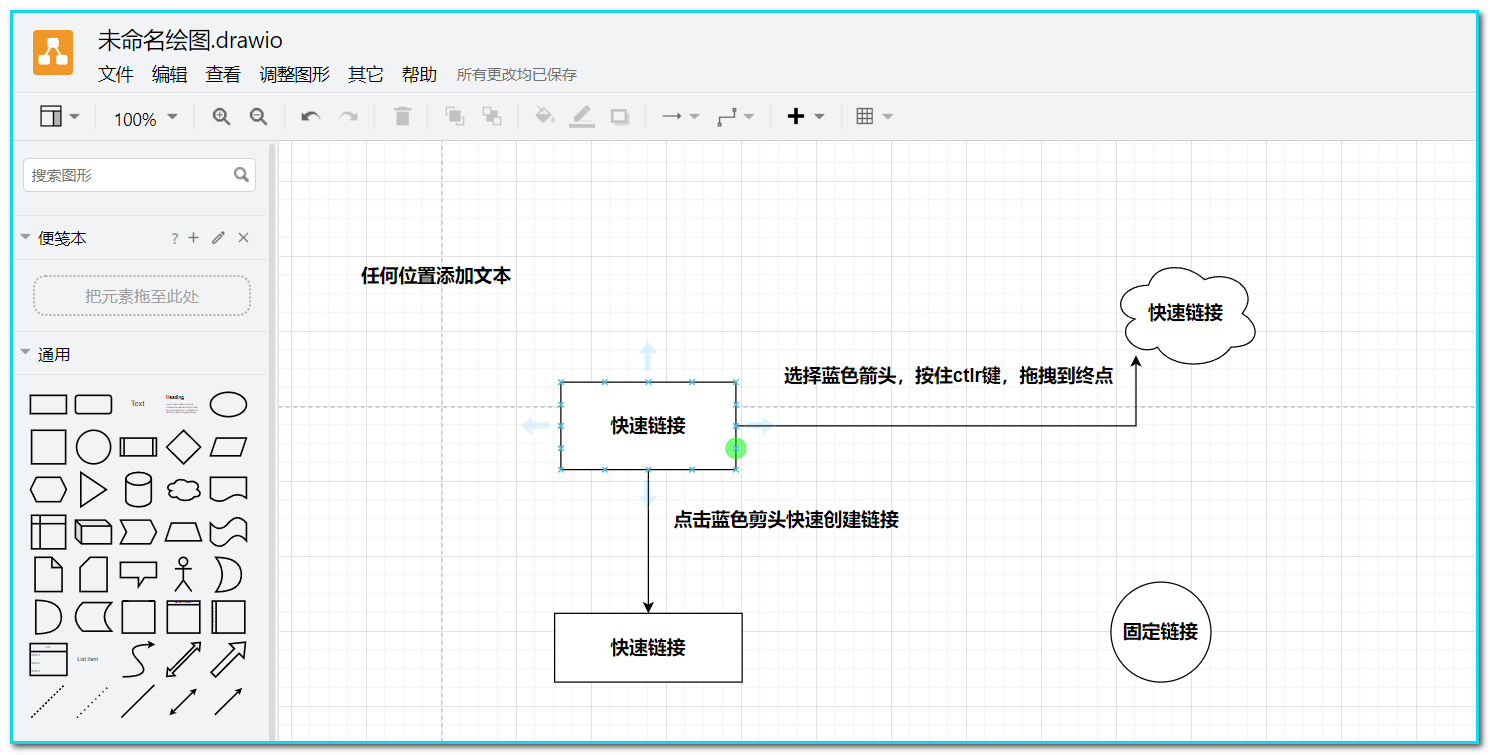
4.3.2 创建链接
在图形上面悬浮鼠标会出现图形的链接点。
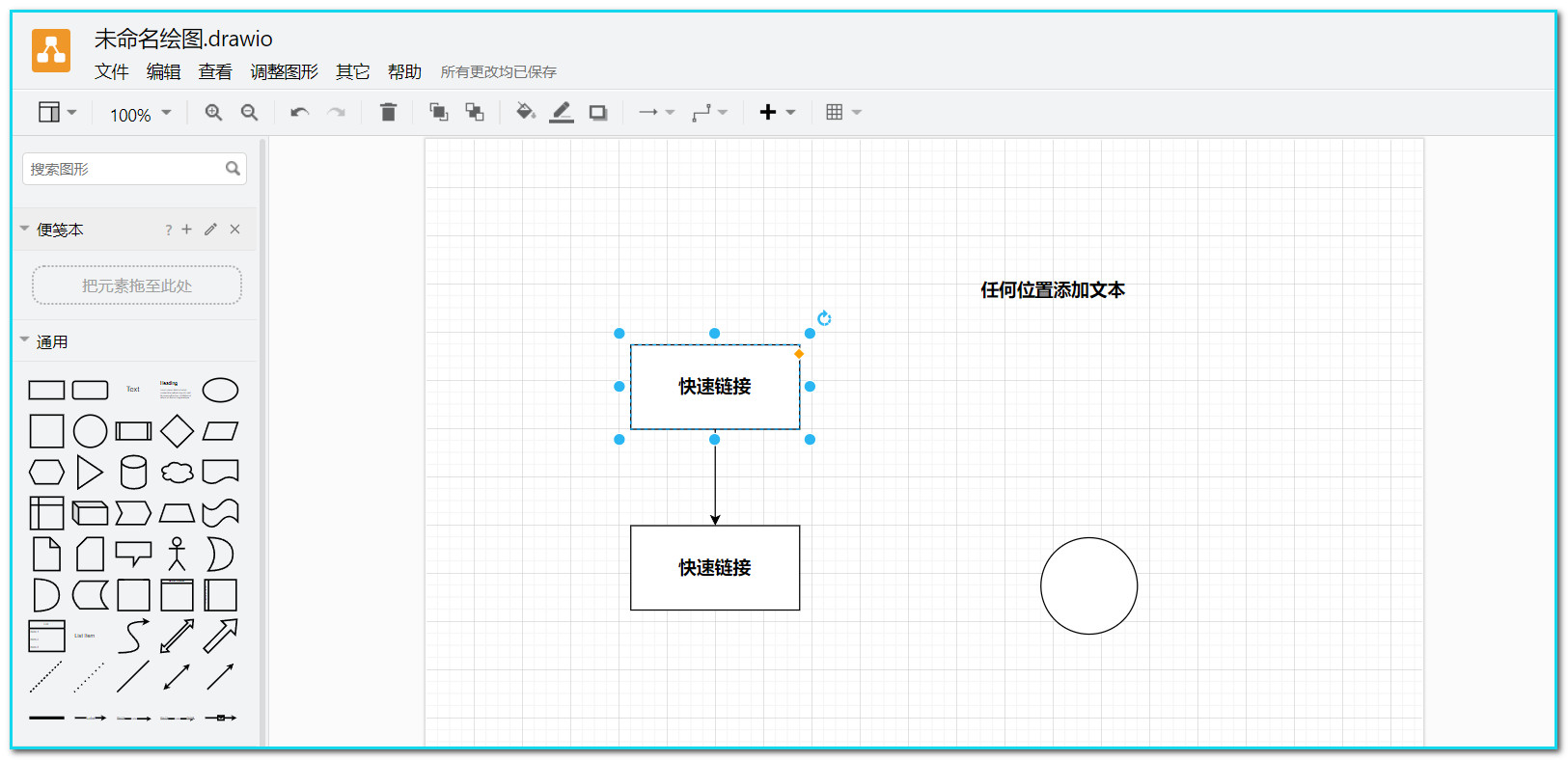
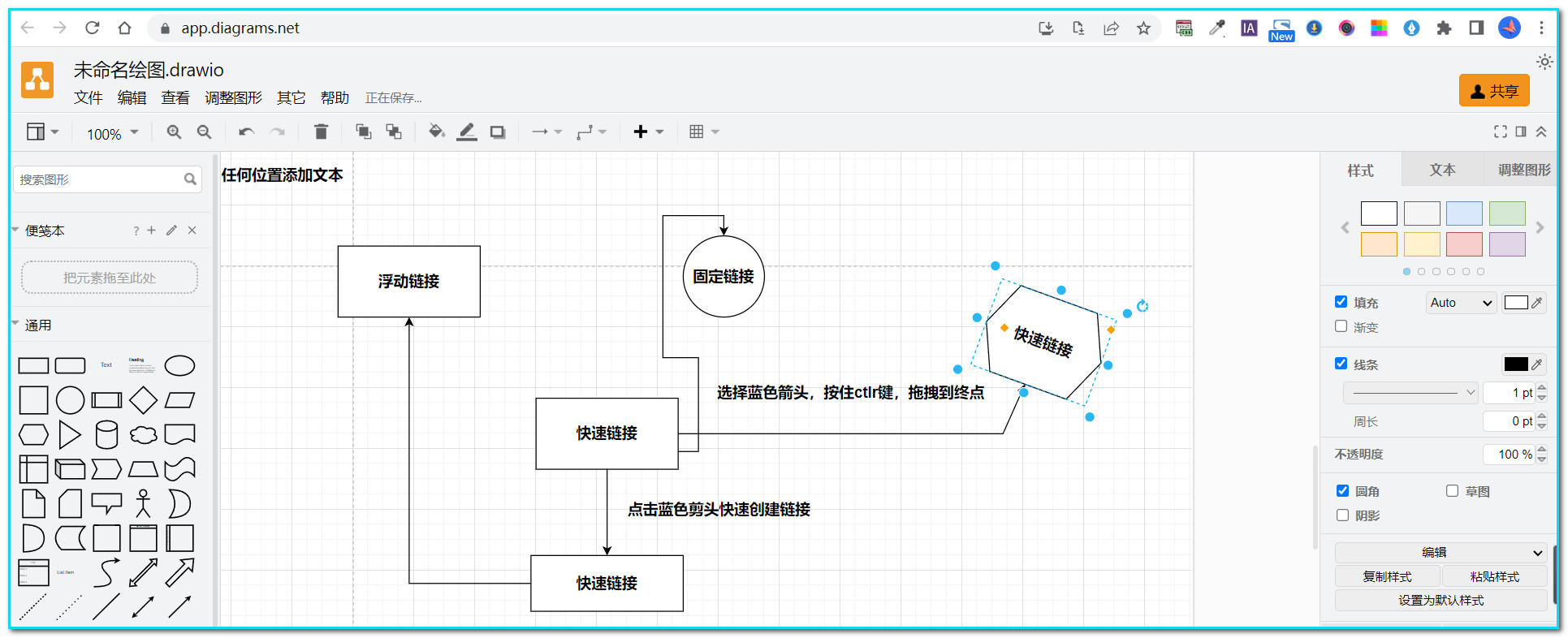
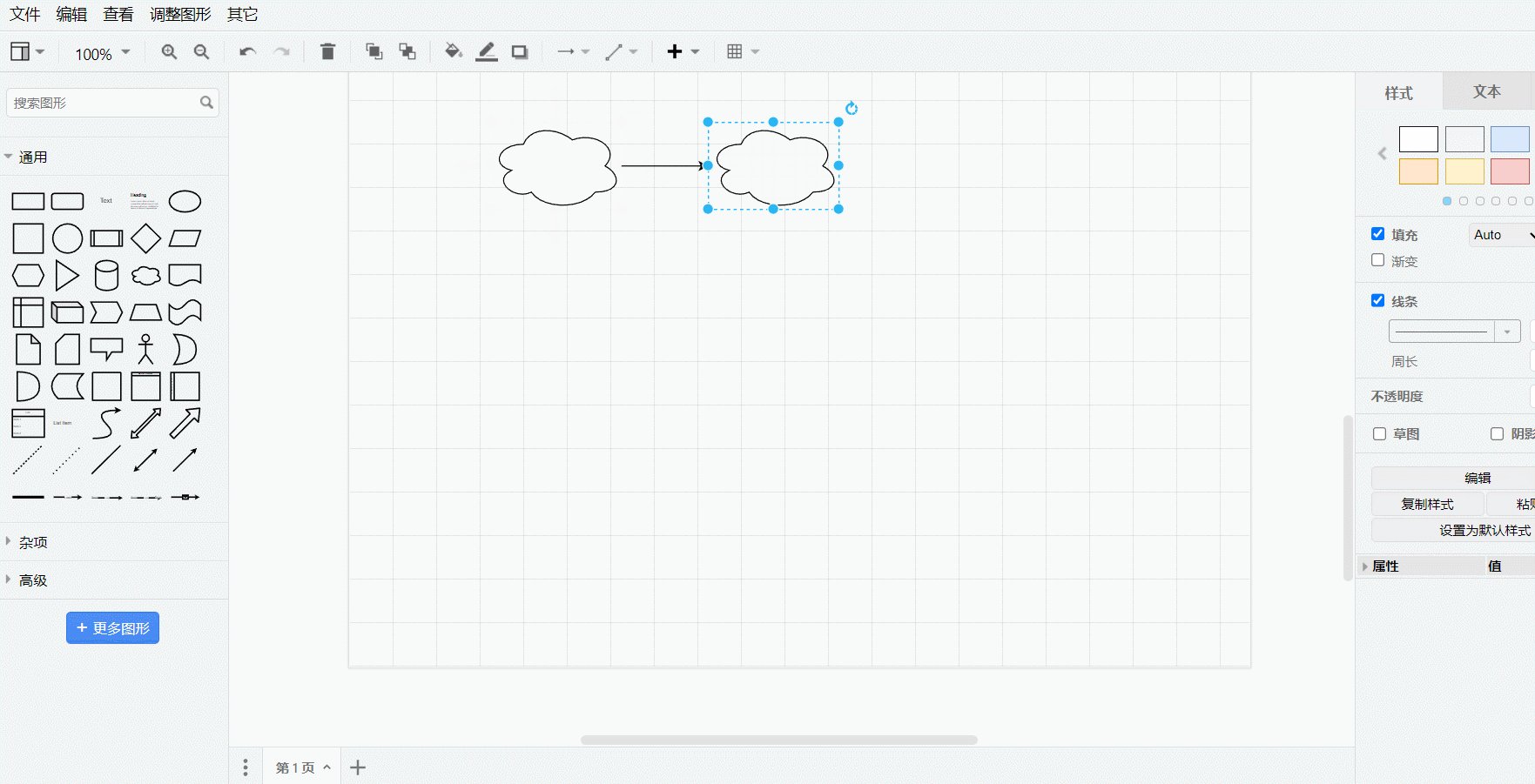
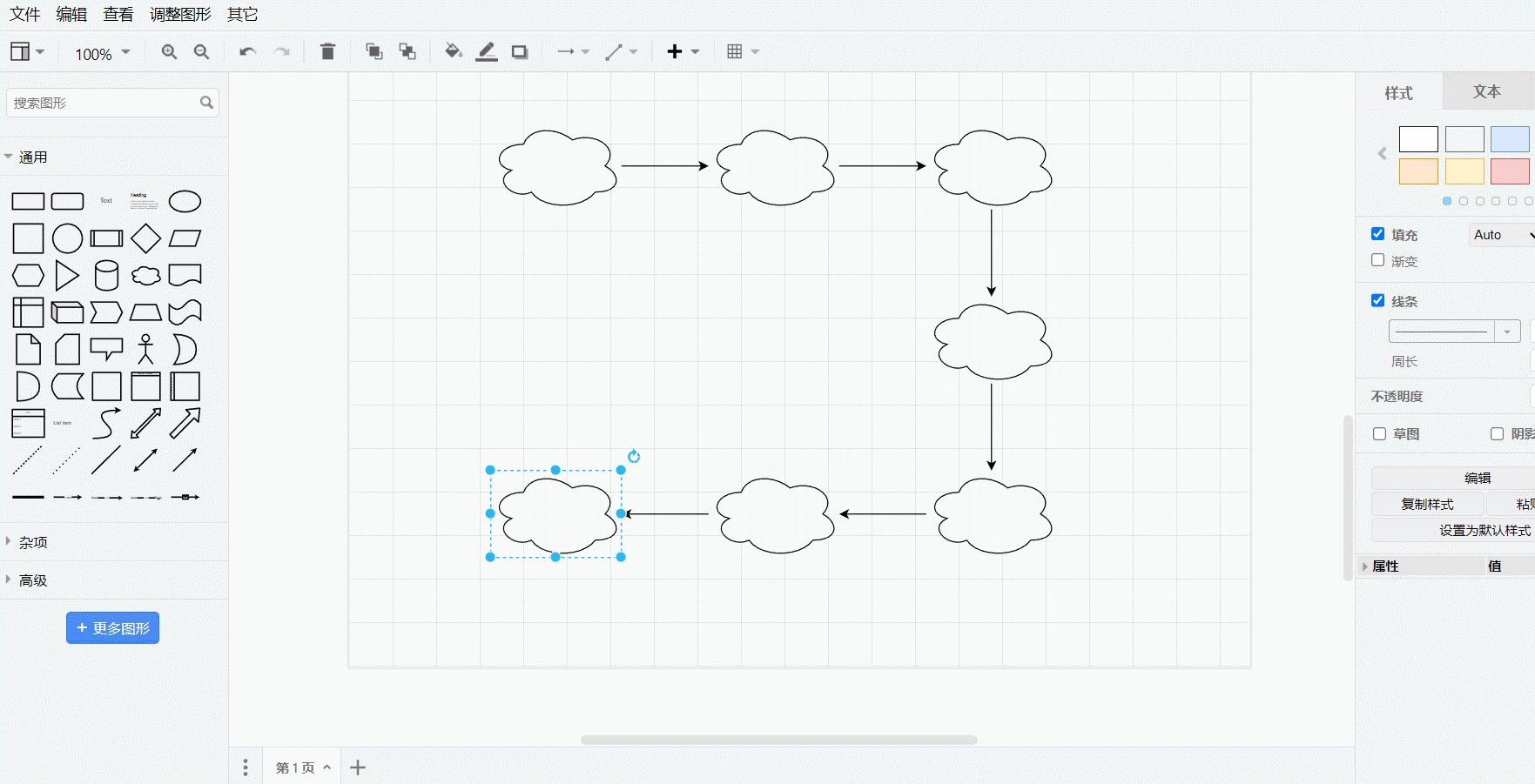
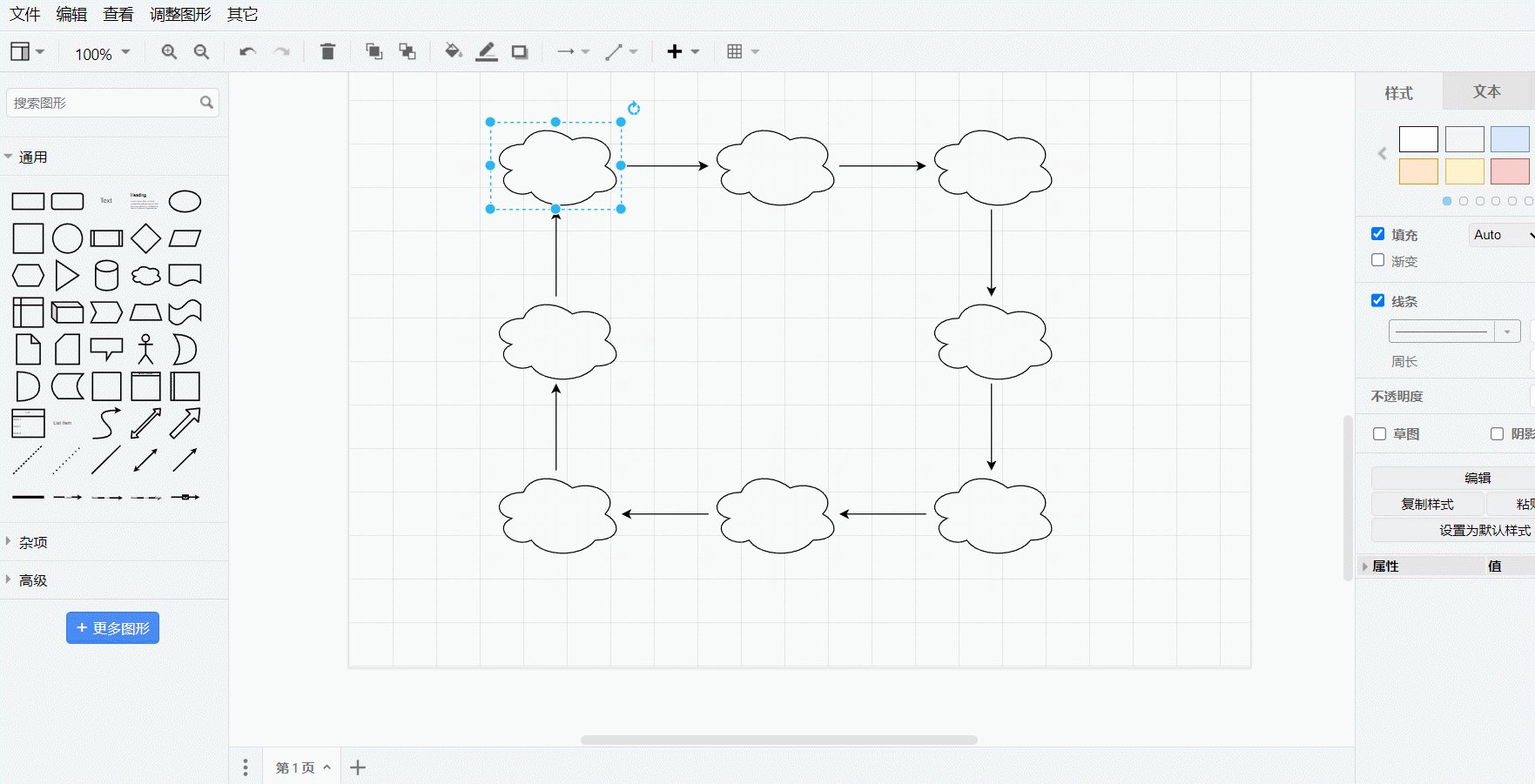
使用蓝色箭头进行快速链接:点击蓝色箭头,会在指定方向创建链接,并在链接末端生成一个完全一致的元素
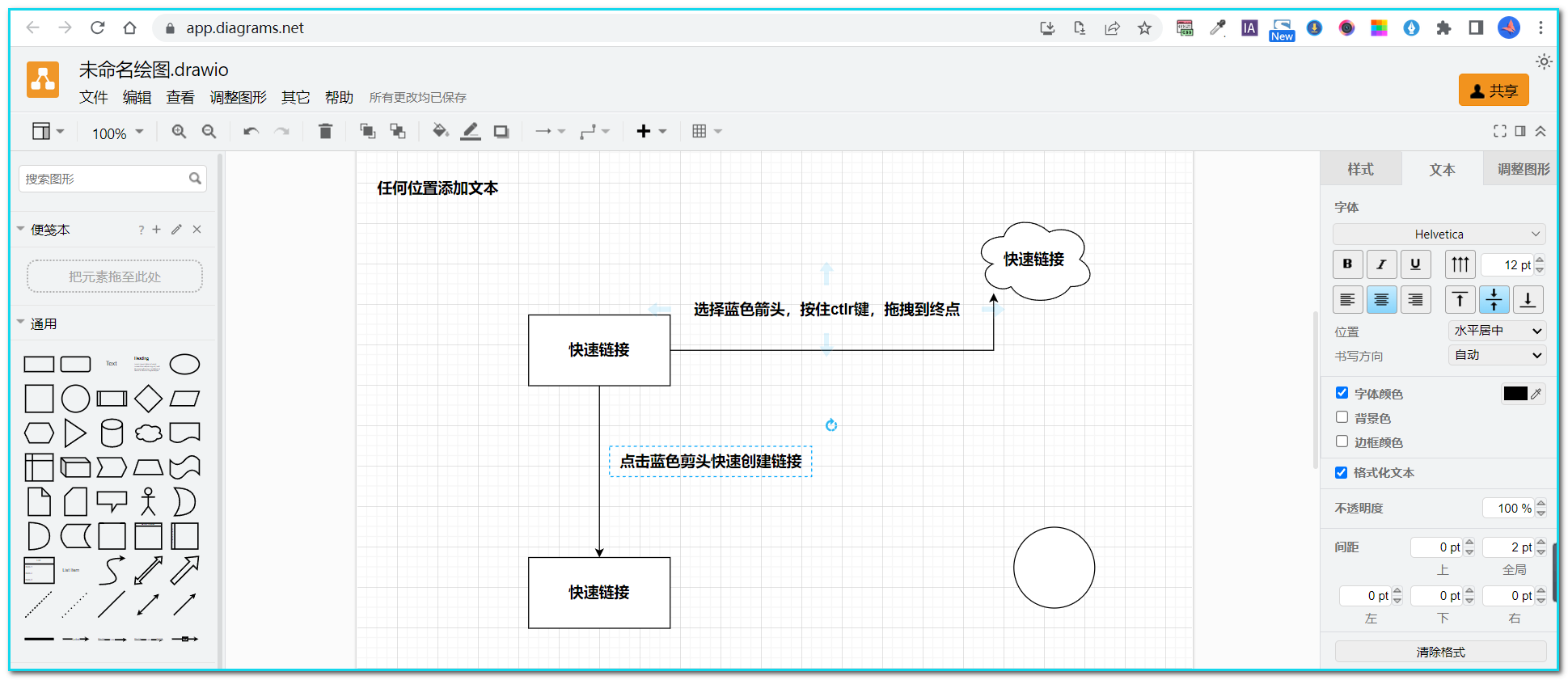
如果需要控制链接位置,可以按住 ctrl 键,拖拽蓝色箭头到指定位置。




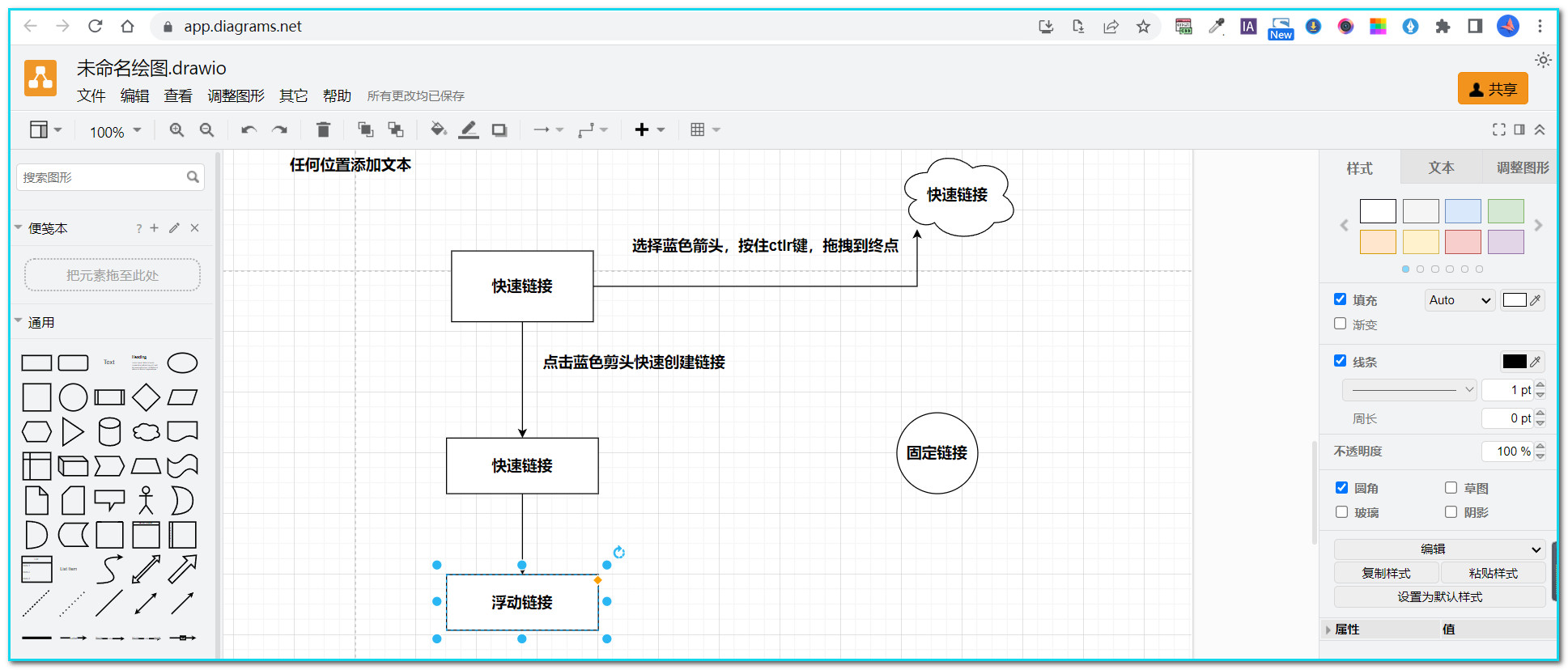
4.3.3 链接图形
- 在悬浮图形后选择X型焦点(会高亮为绿色)可以创建链接,拖拽链接线到目标图形上的X型焦点,完成固定链接;
- 在悬浮图形后选择X型焦点(会高亮为绿色)可以创建链接,拖拽链接线到目标图形的边上,直到图形外边变成蓝色,松开鼠标,完成浮动链接。


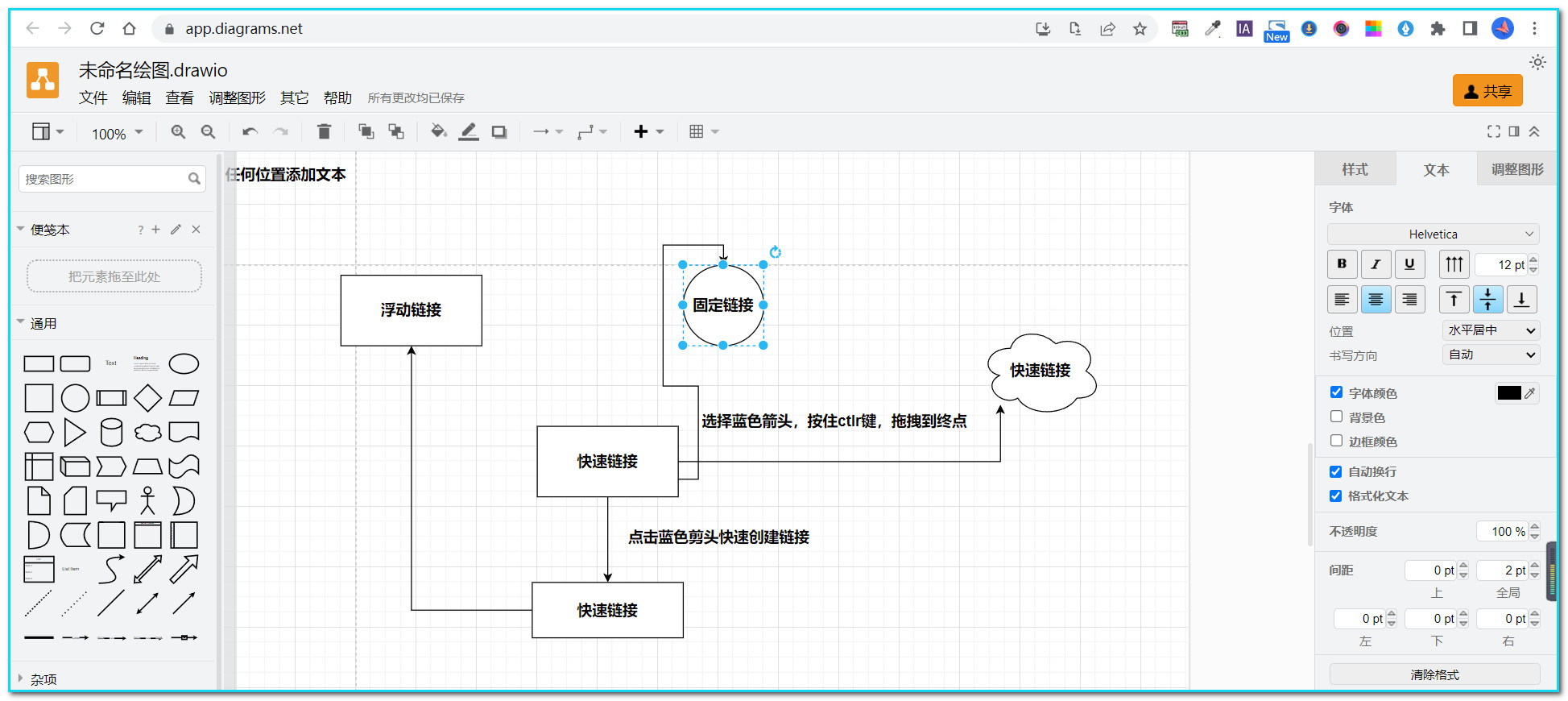
注意:固定链接是指链接始终固定在图形的链接点上,不会随着图形移动而变化,浮动链接则会根据图形的移动在图形的边上进行移动自适应。
如下图,固定链接始终固定在中间,而浮动链接则从上边移动到了下边。

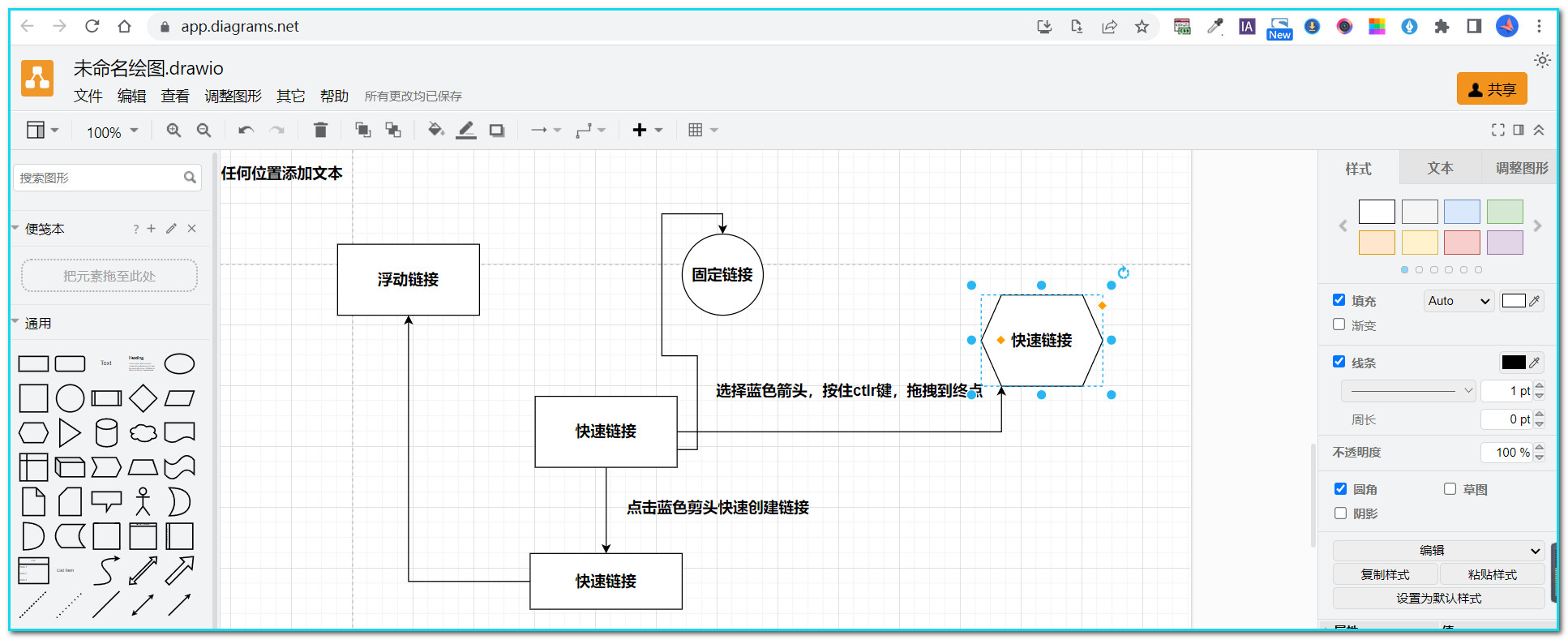
4.3.4 图形替换与旋转
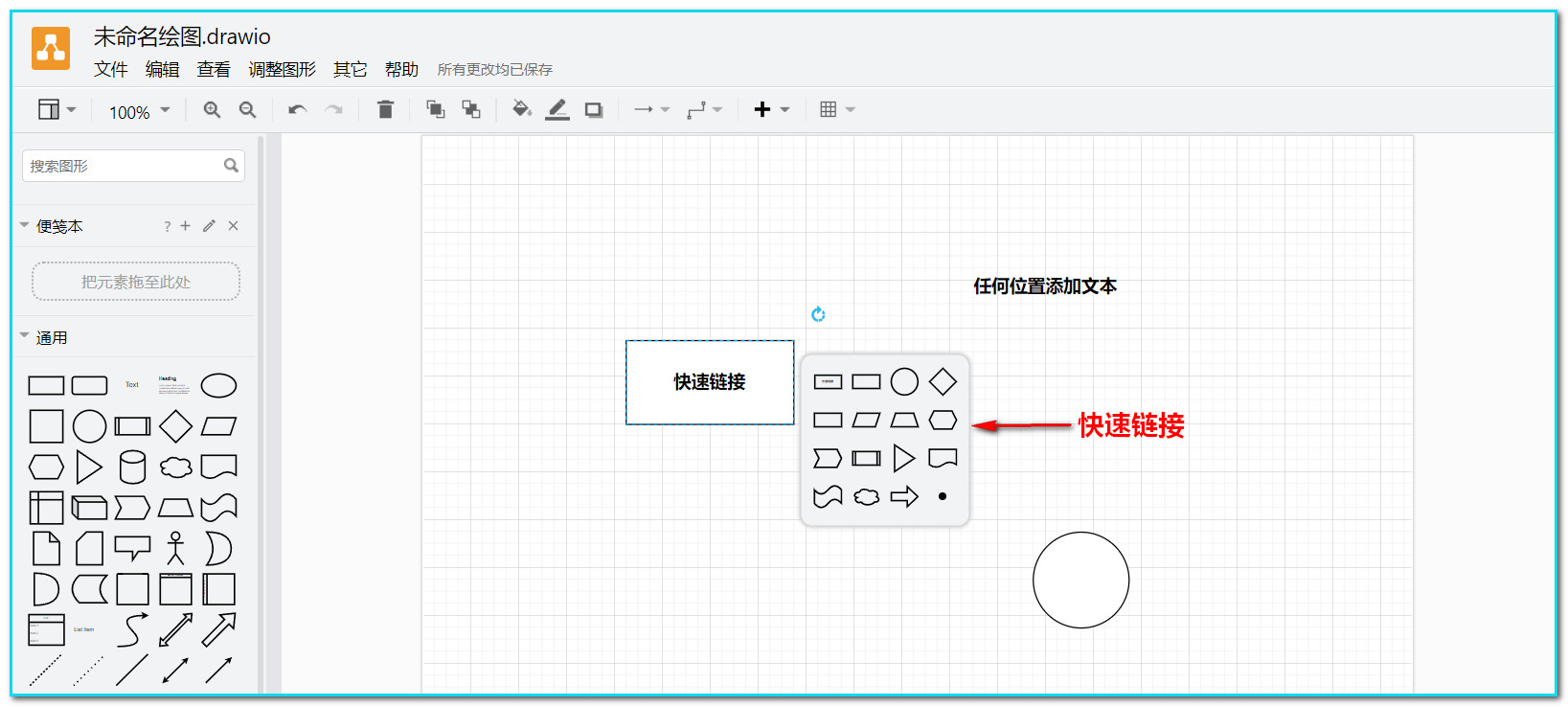
通过快速创建链接的方式可以快速的创建图形并进行链接,但是如果需要不同的图形,就需要用到替换和旋转功能。
替换:从左侧图形库选择需要的图形,拖拽到要替换的图形中央,直到出现了一个替换的褐色标志,松开即可实现替换

旋转:选中图形,拖拽上方的旋转箭头即可。

4.4 使用 Draw.io 绘制简单流程图
4.4.1 基本绘图
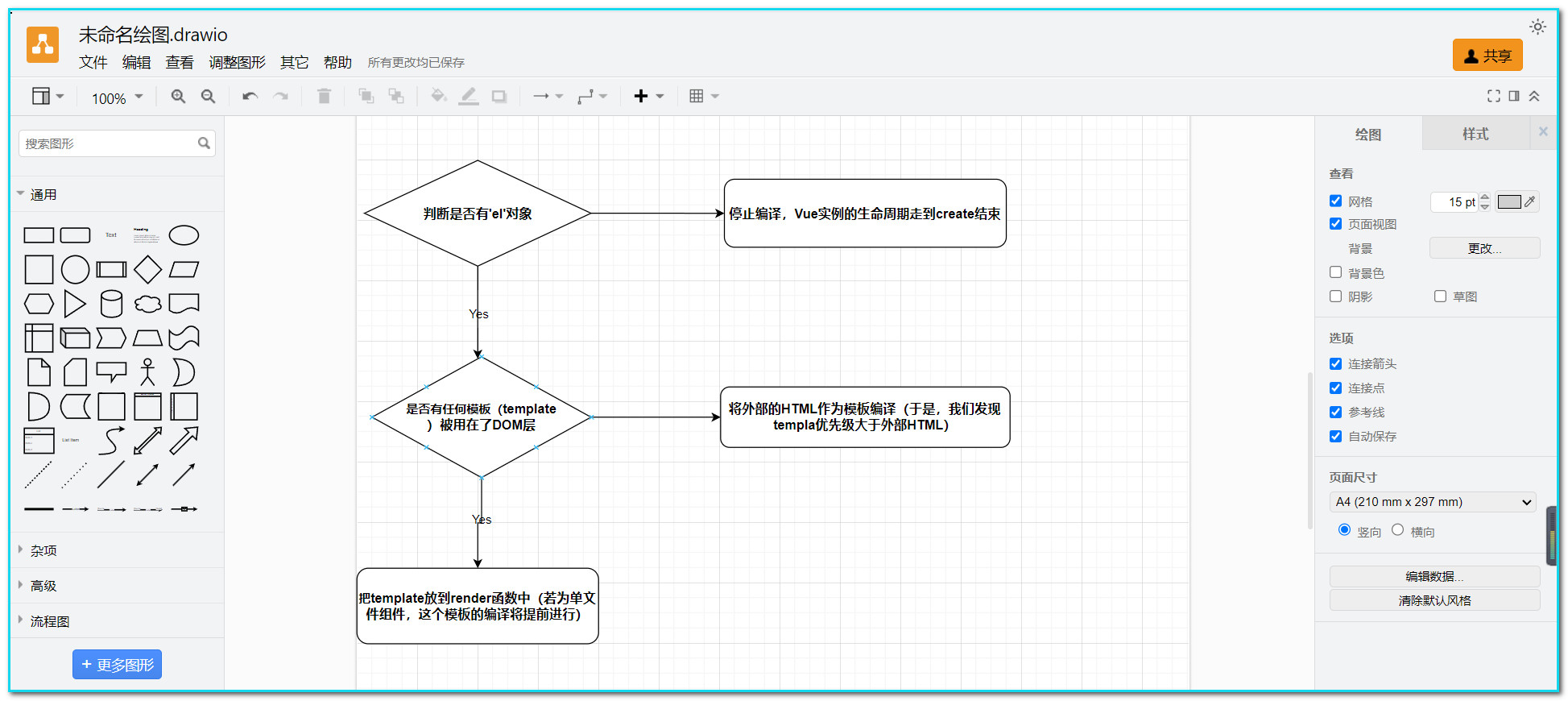
掌握了图形,文本和链接的基本操作,就可以实操来画一个流程图了,检验一下学习效果,如果哪一个部分不够熟练可以温习一下上面的教程。

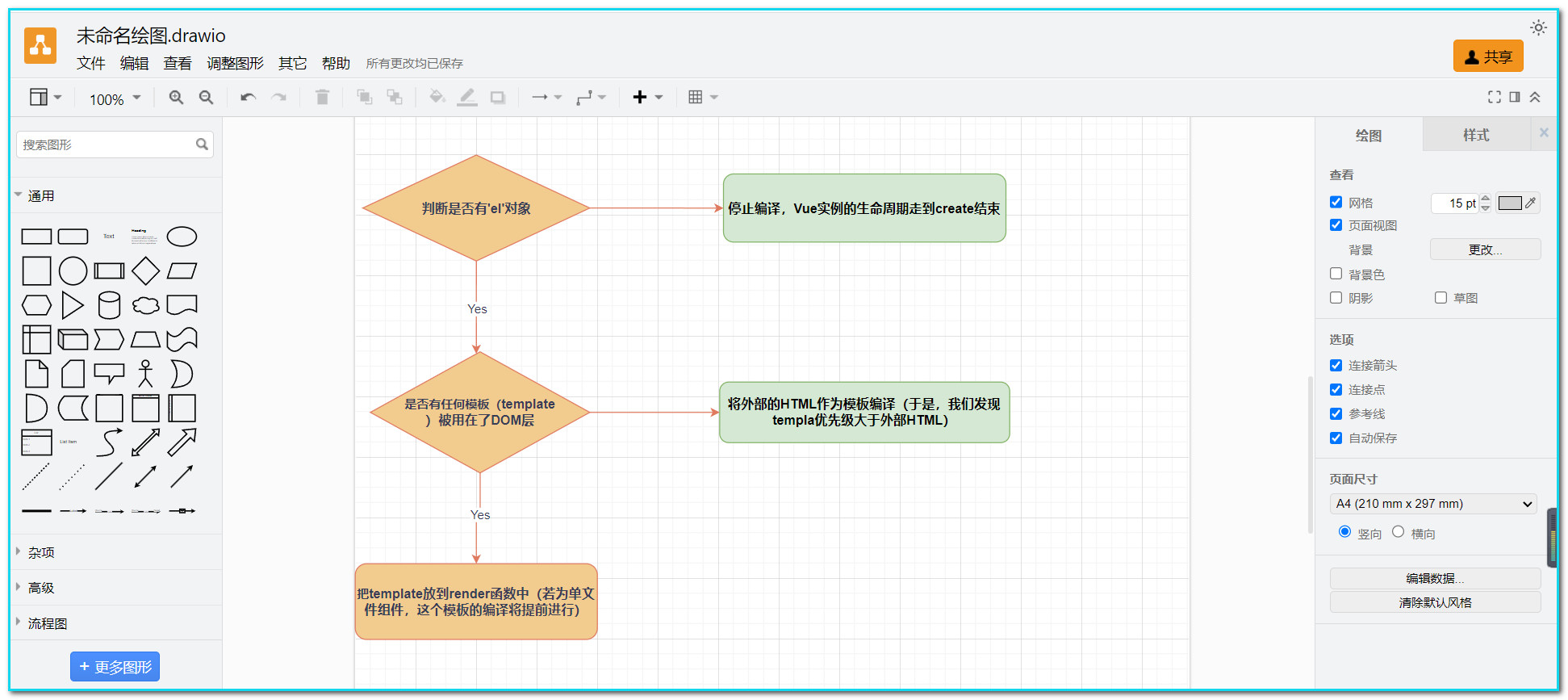
4.4.2 编辑样式
选中元素在右侧的检查器可以修改元素的颜色,大小,布局等等。

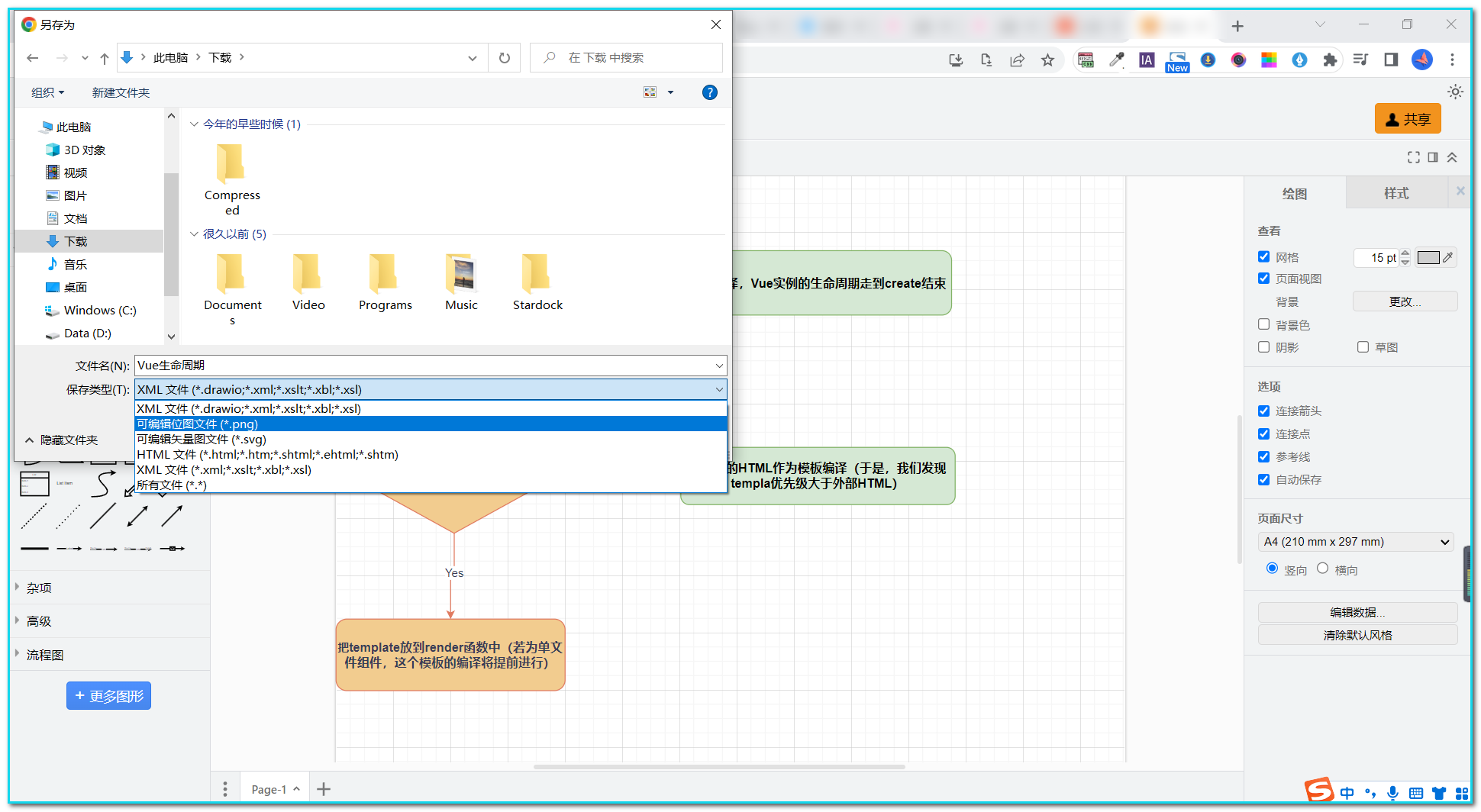
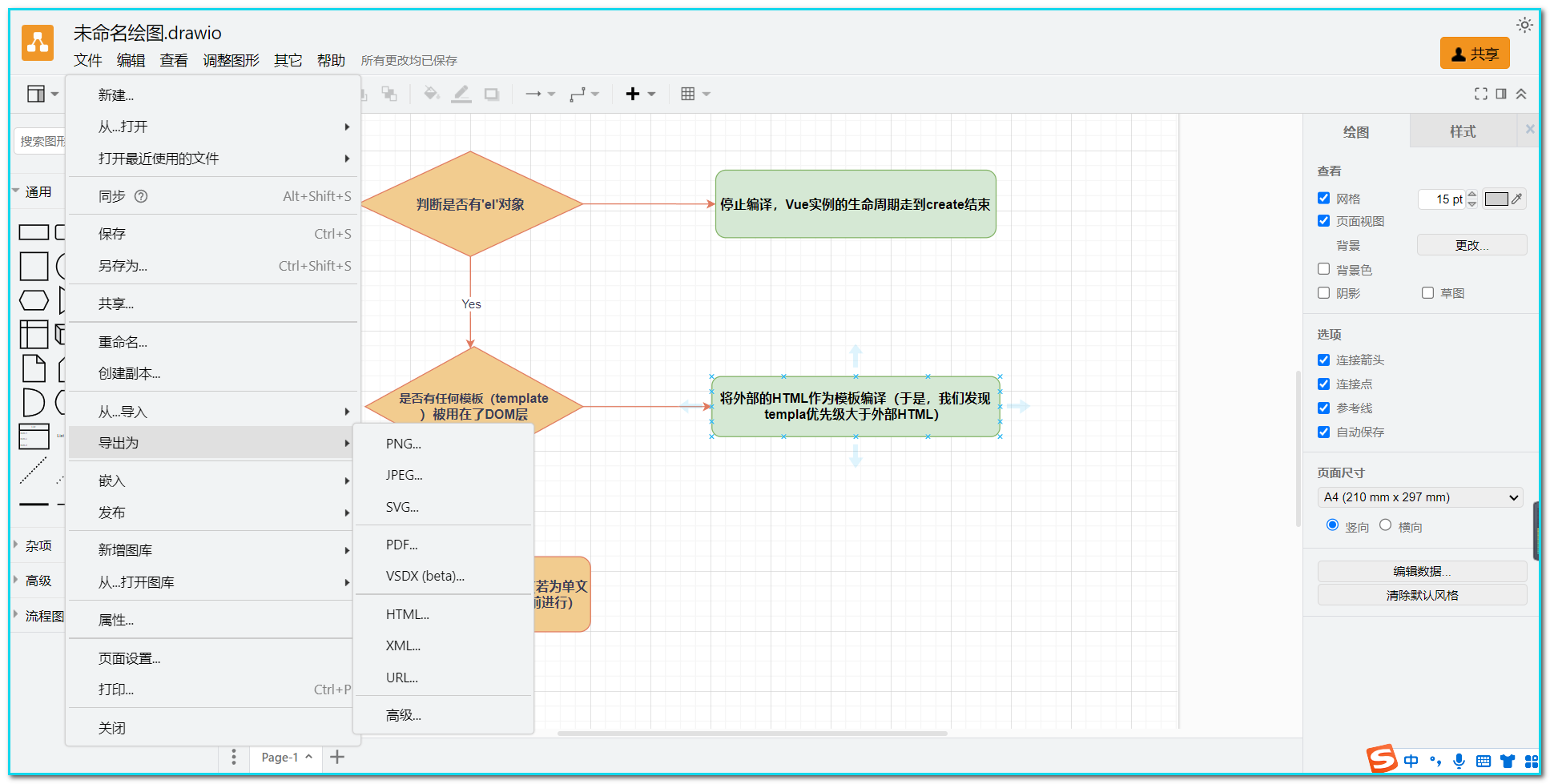
4.4.3 保存和导出
在文件菜单可以执行另存为或是导出为,将图片导出成自选的图片格式或其他格式的文件。



4.5 常用技巧
4.5.1 如何在调整大小时保持宽/高比
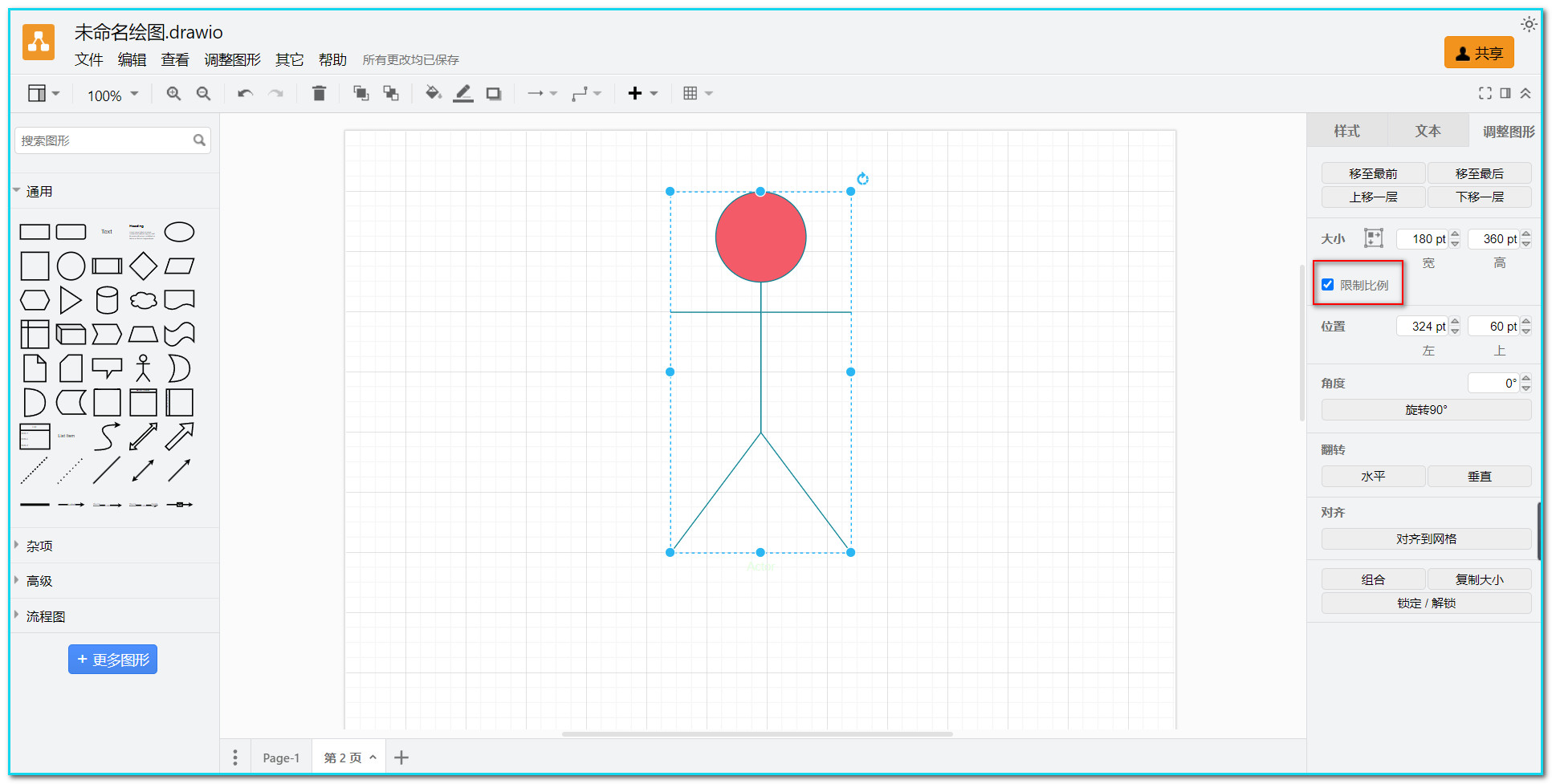
若要在每次调整形状大小时保持高宽比,则需要执行如下操作:
选择形状
转到右侧检查器面板中的“调整图形”选项卡
选择“限制比例”

注意:必须为每个单独的形状设置此设置 - 默认情况下此行为处于关闭状态。你可以选择多个形状,并在一次操作中为所有形状启用约束比例,也可以在调整形状大小时按住 shift 键,以在调整大小时保持高宽比。
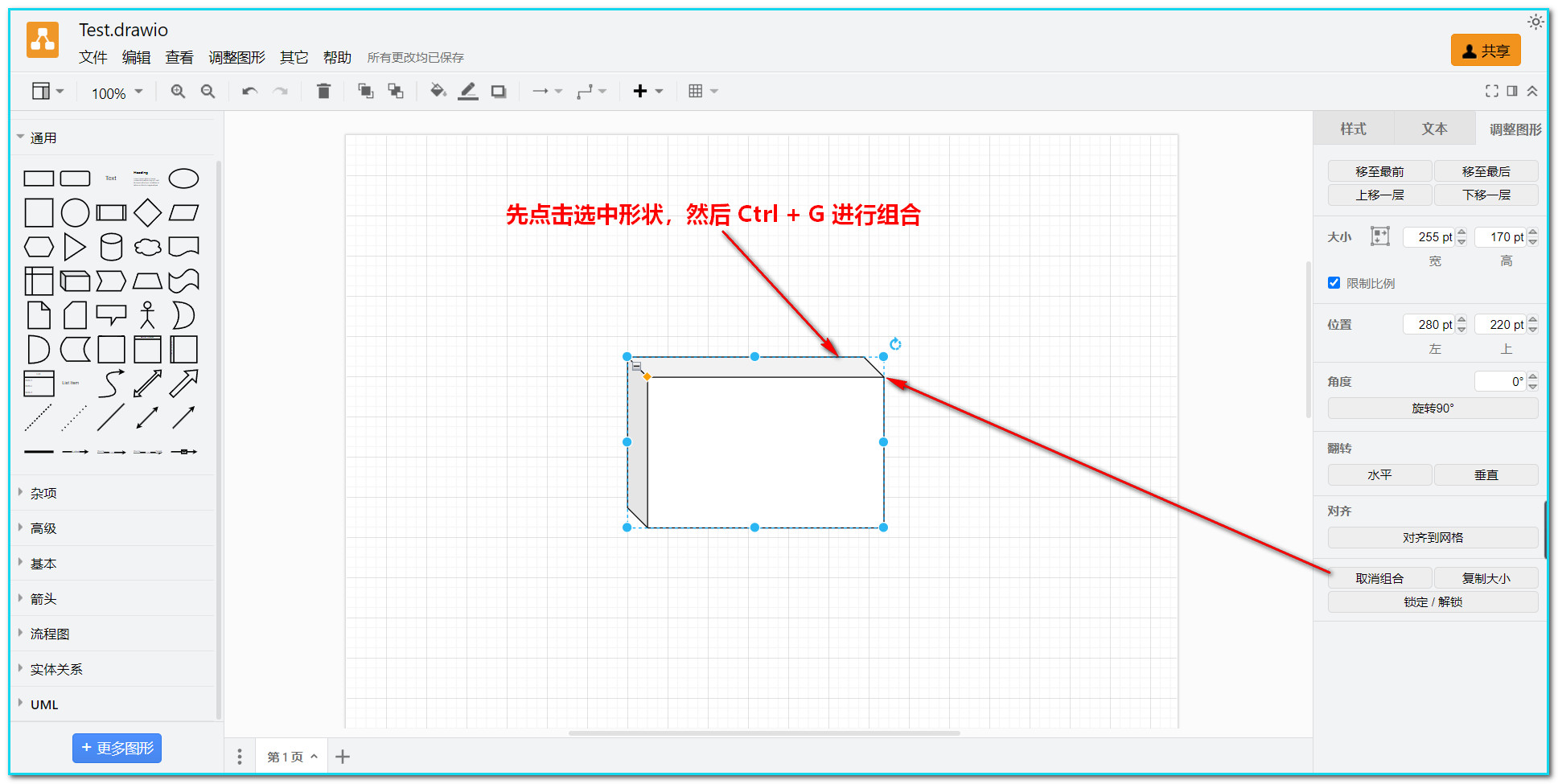
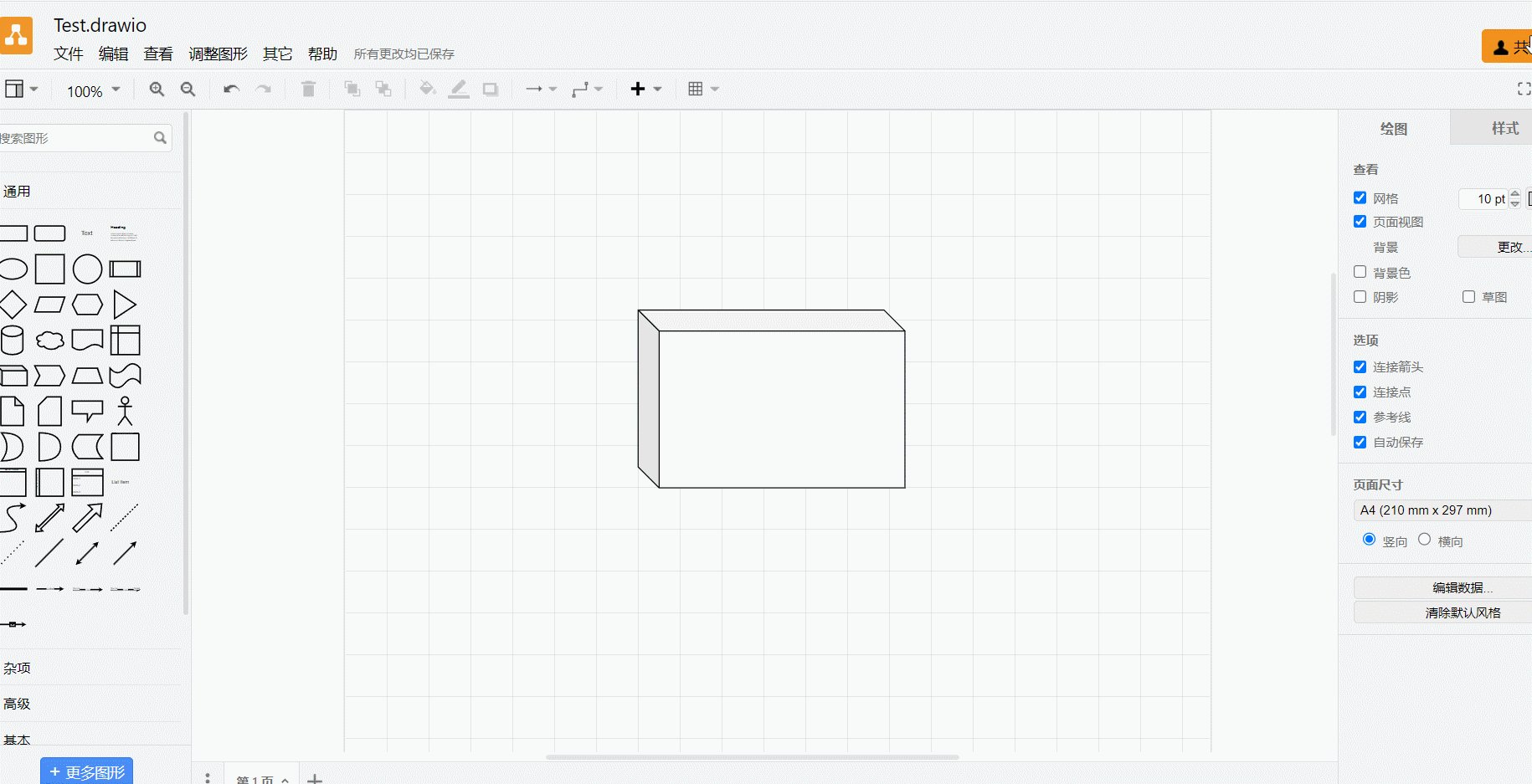
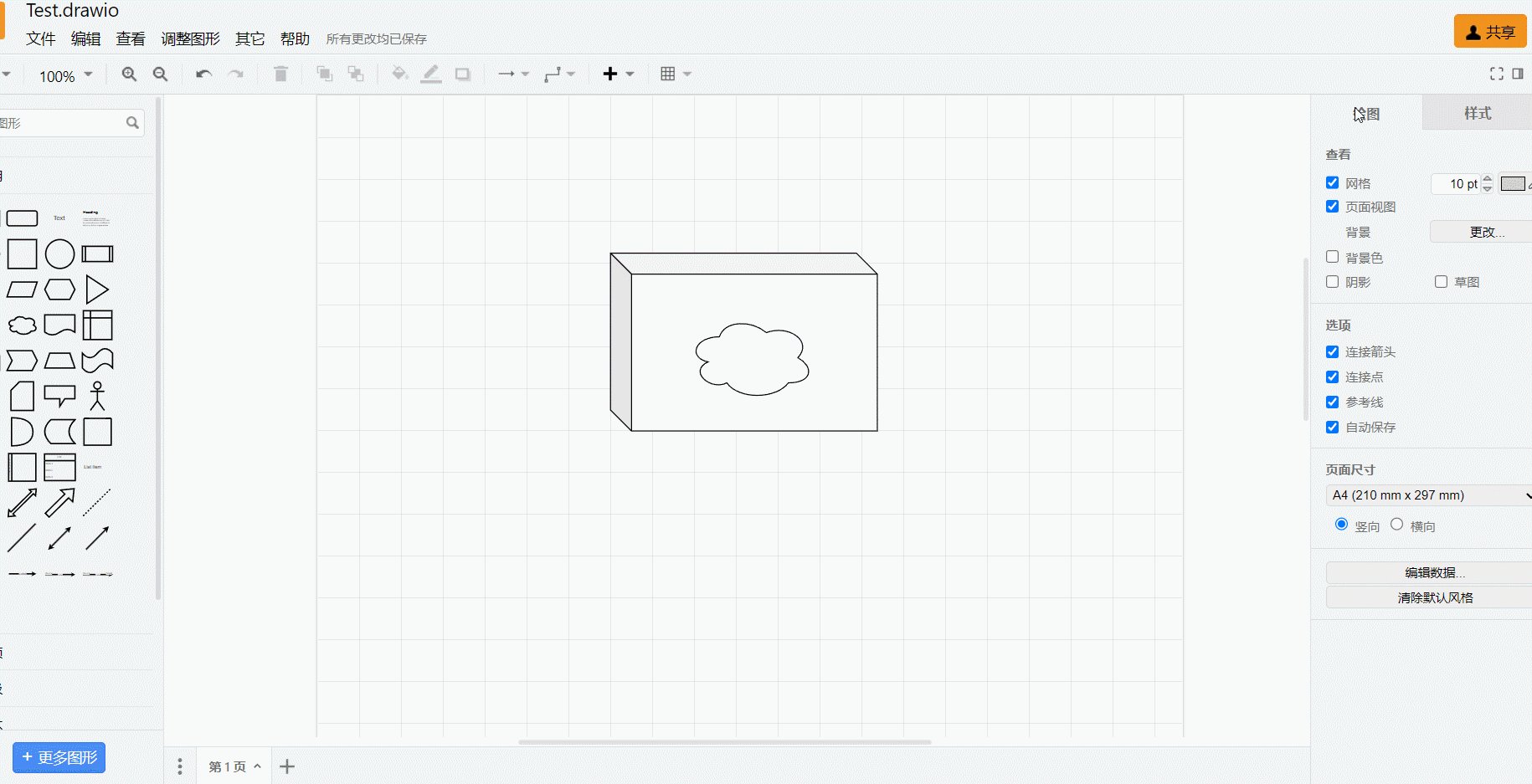
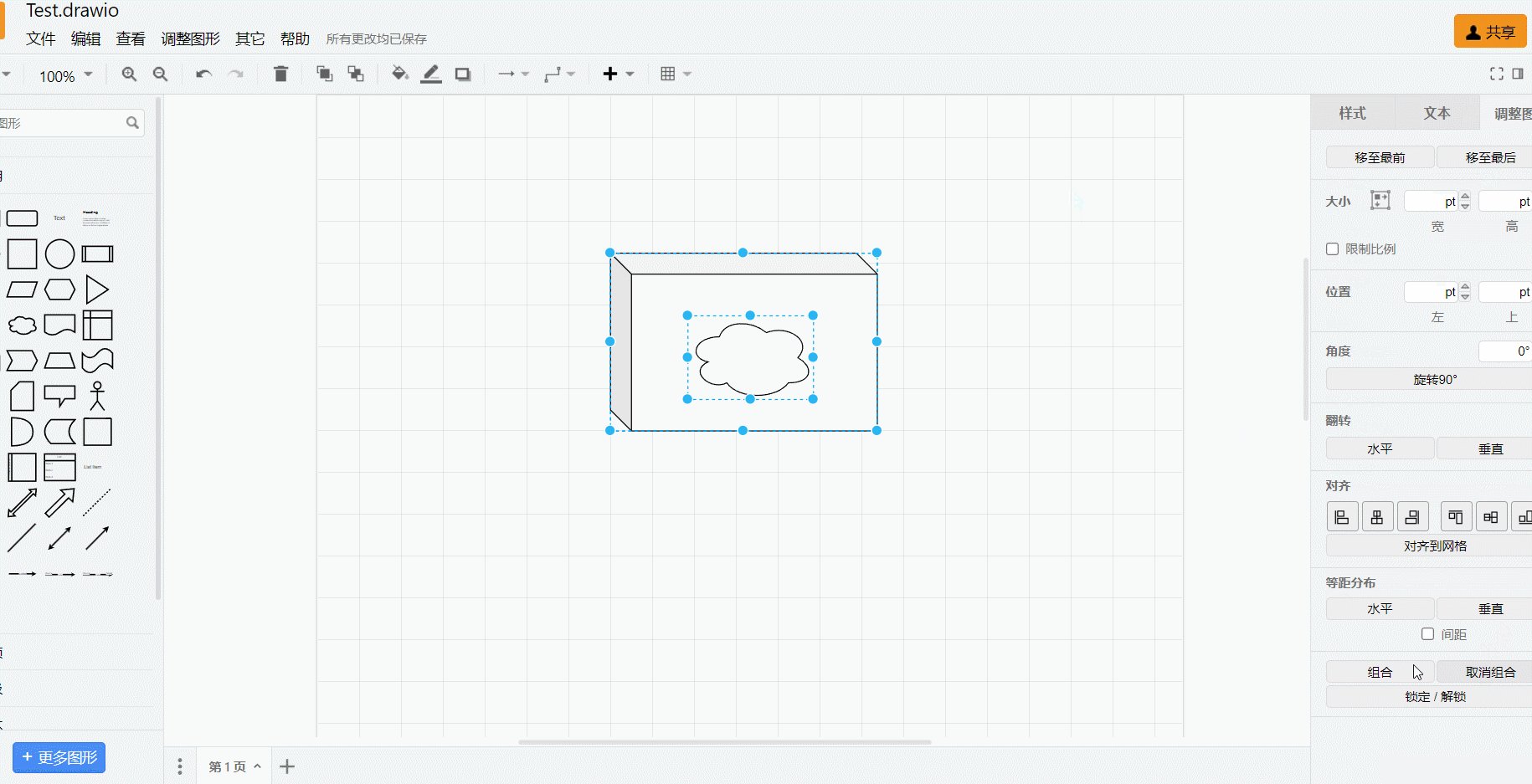
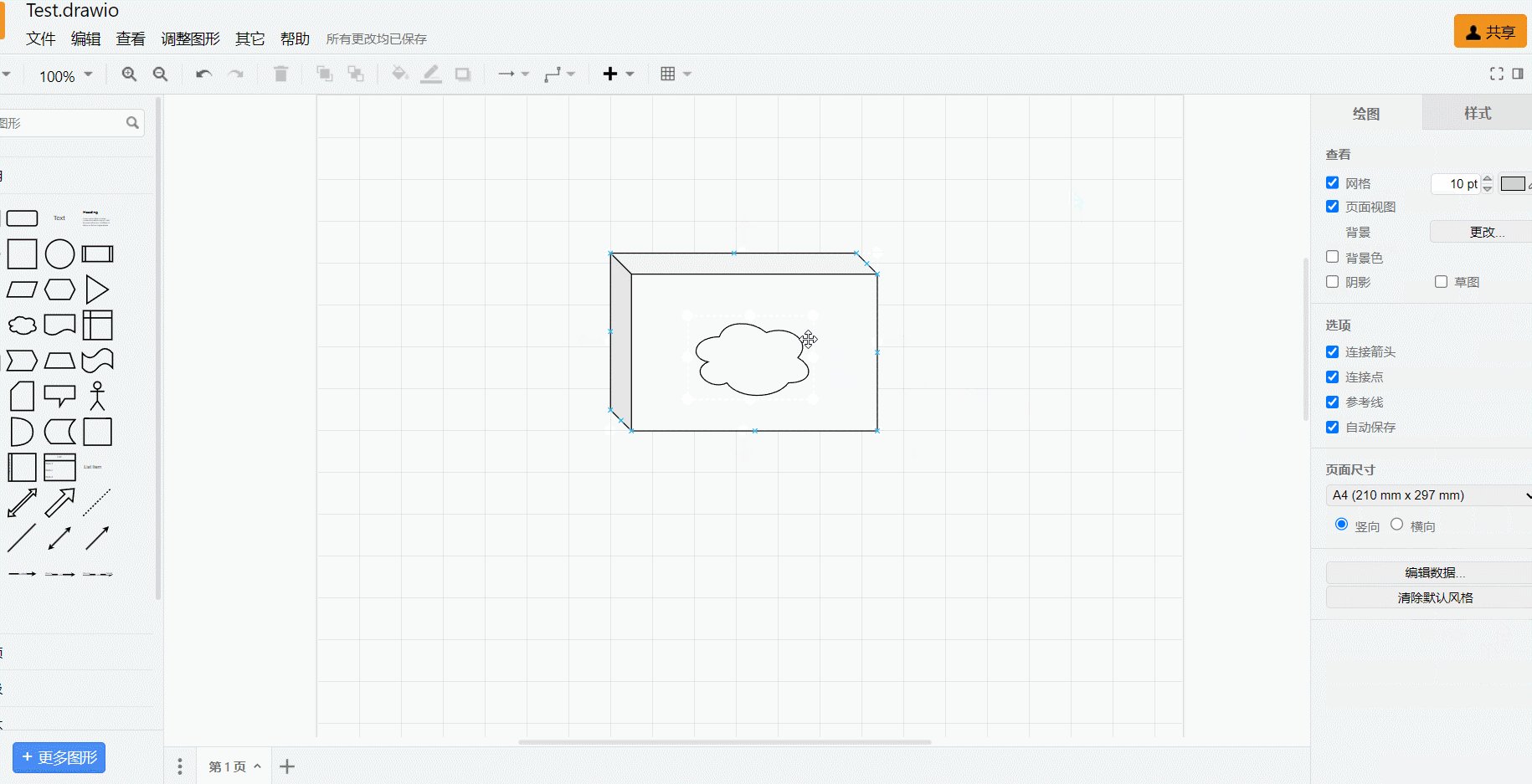
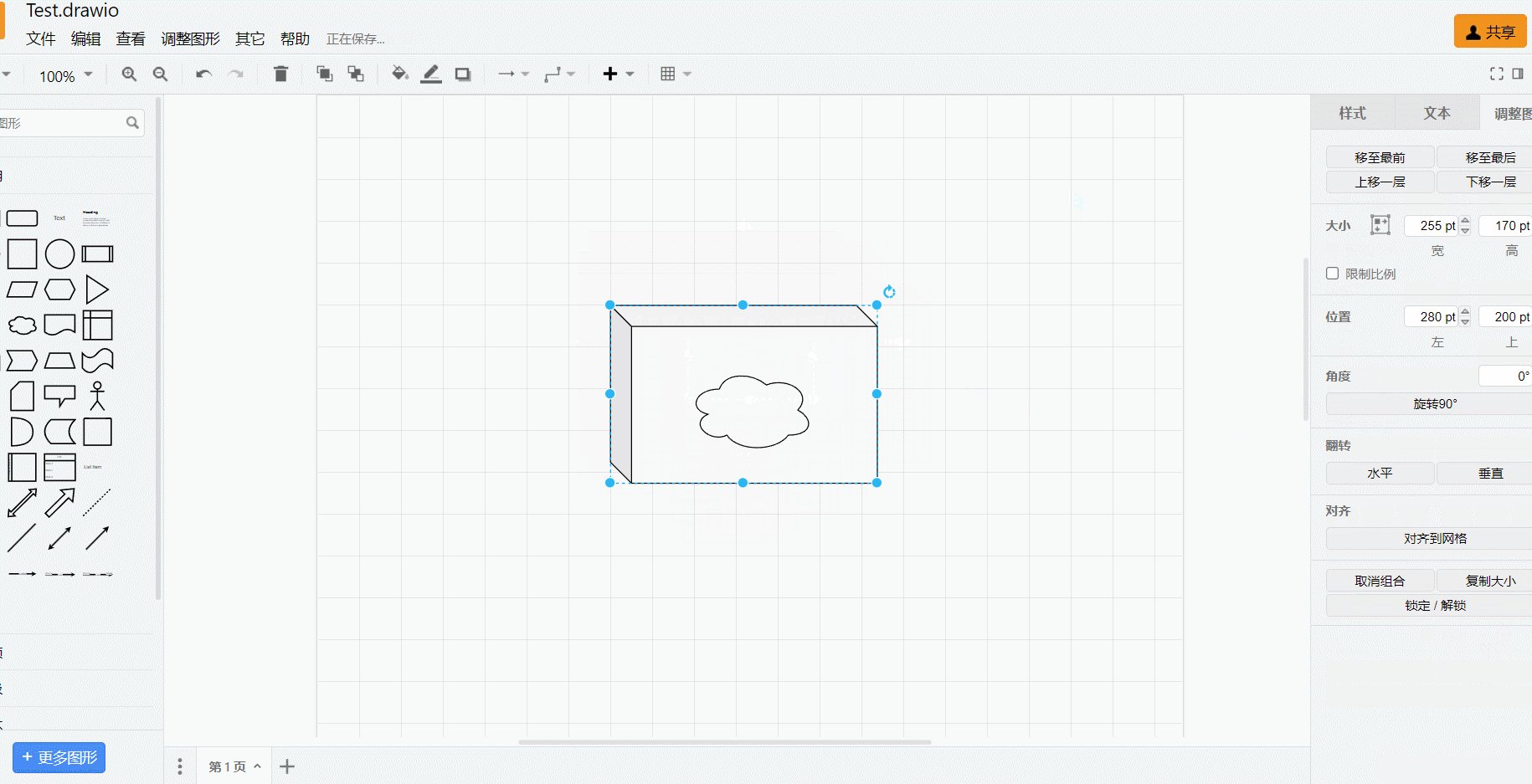
4.5.2 组合形状为容器
要将任何形状变成容器,请先点击要组合的形状,然后在Windows上按 Ctrl + G,在macOS上按Cmd + G。若取消组合 Ctrl + Shift + U。

演示如下:

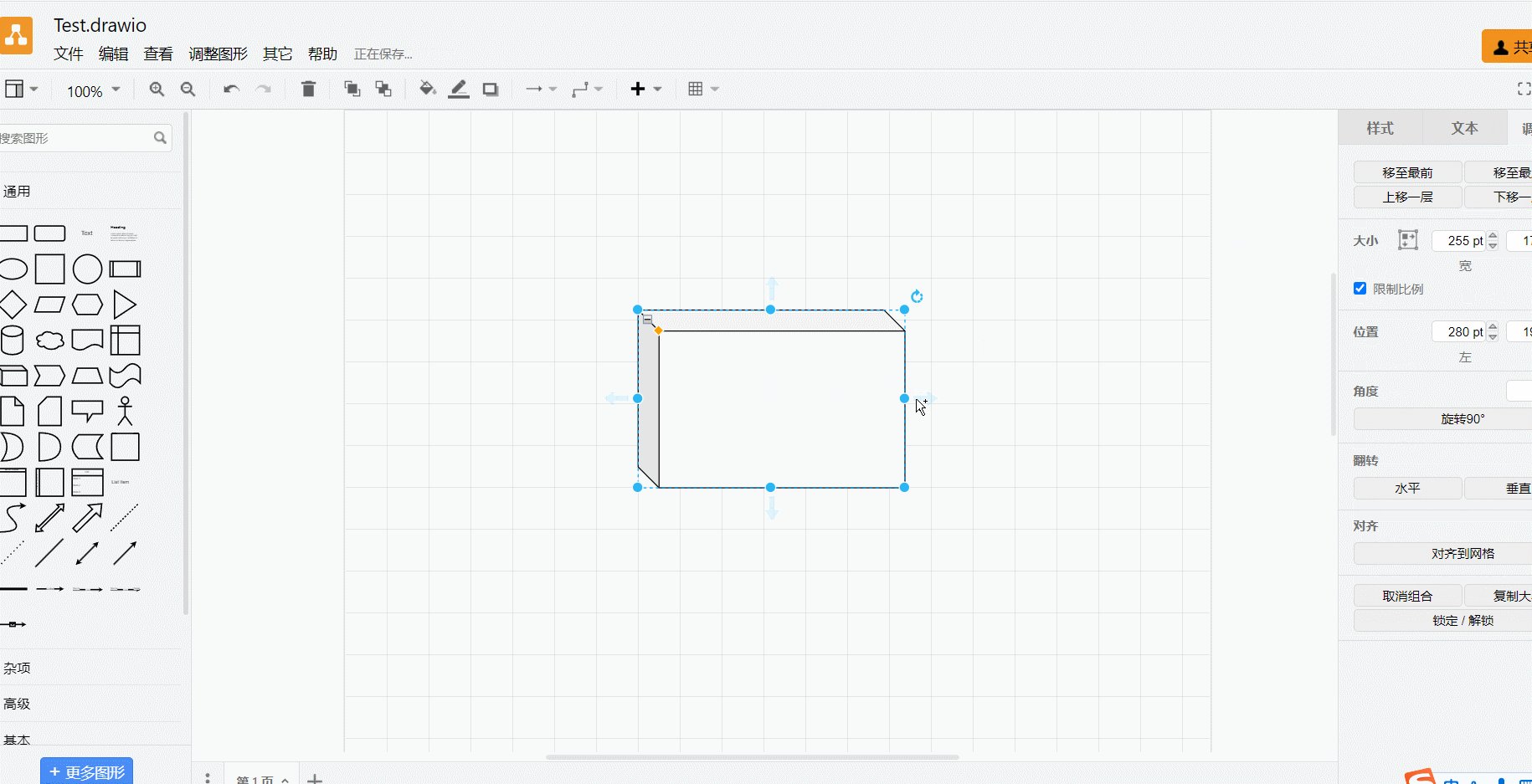
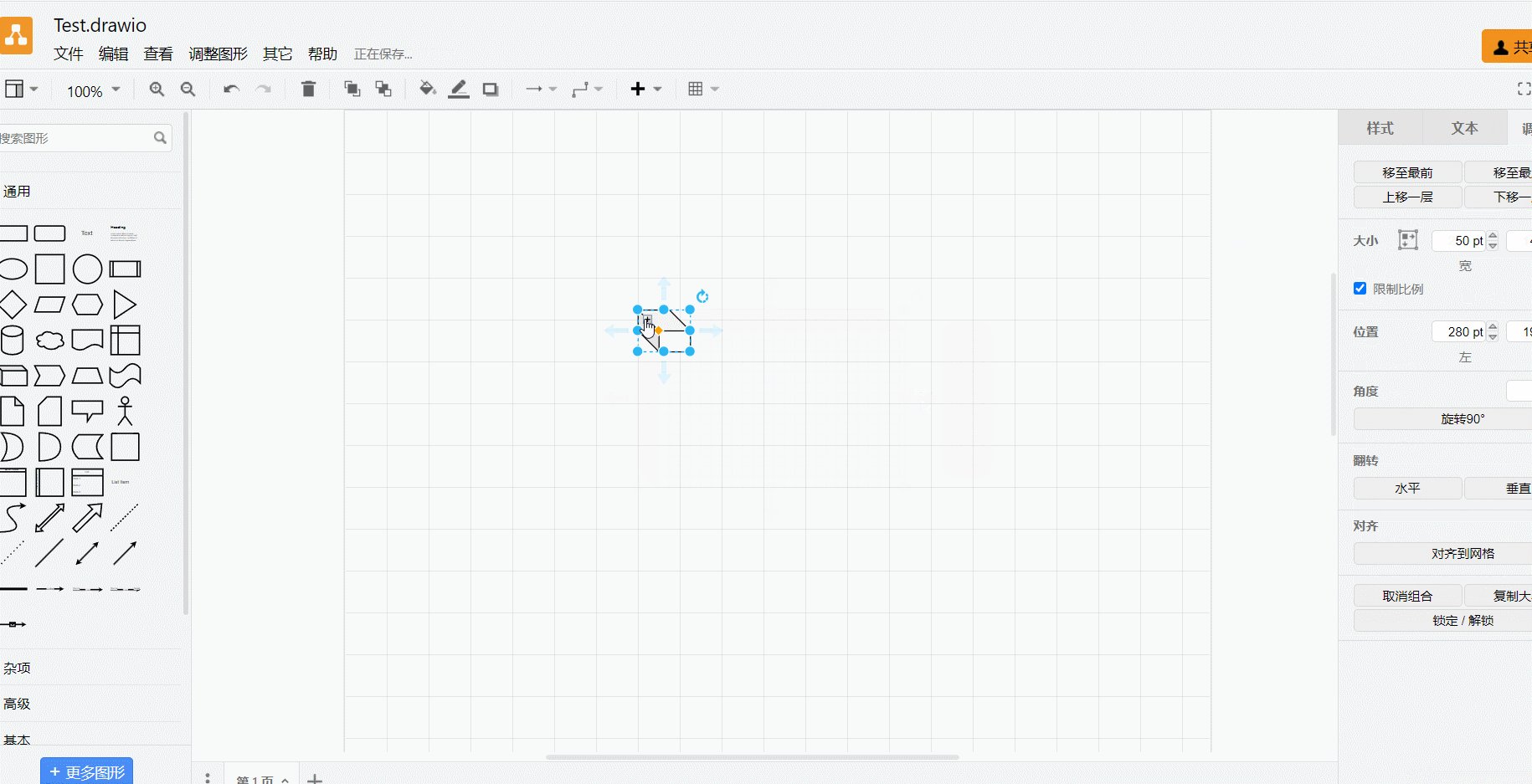
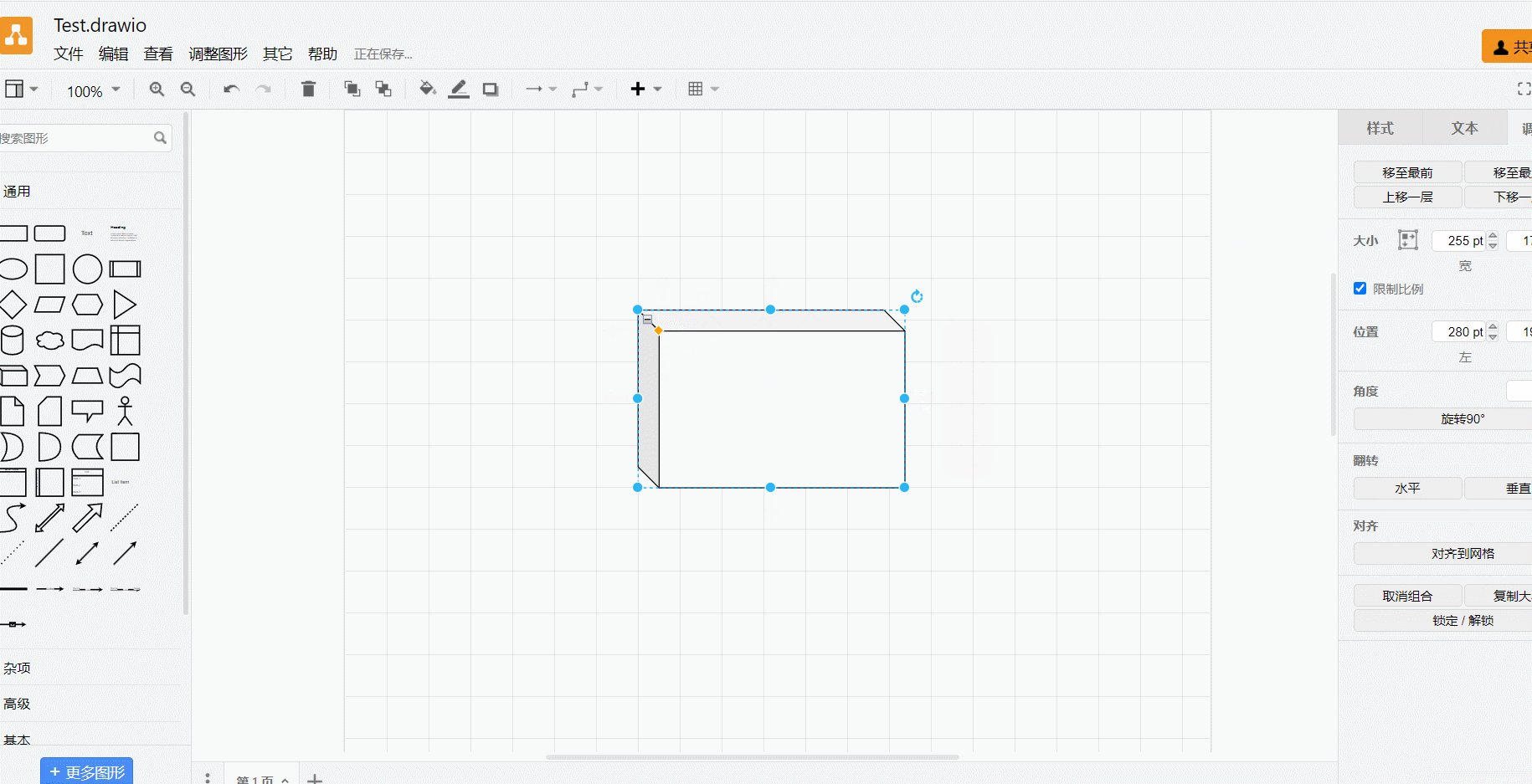
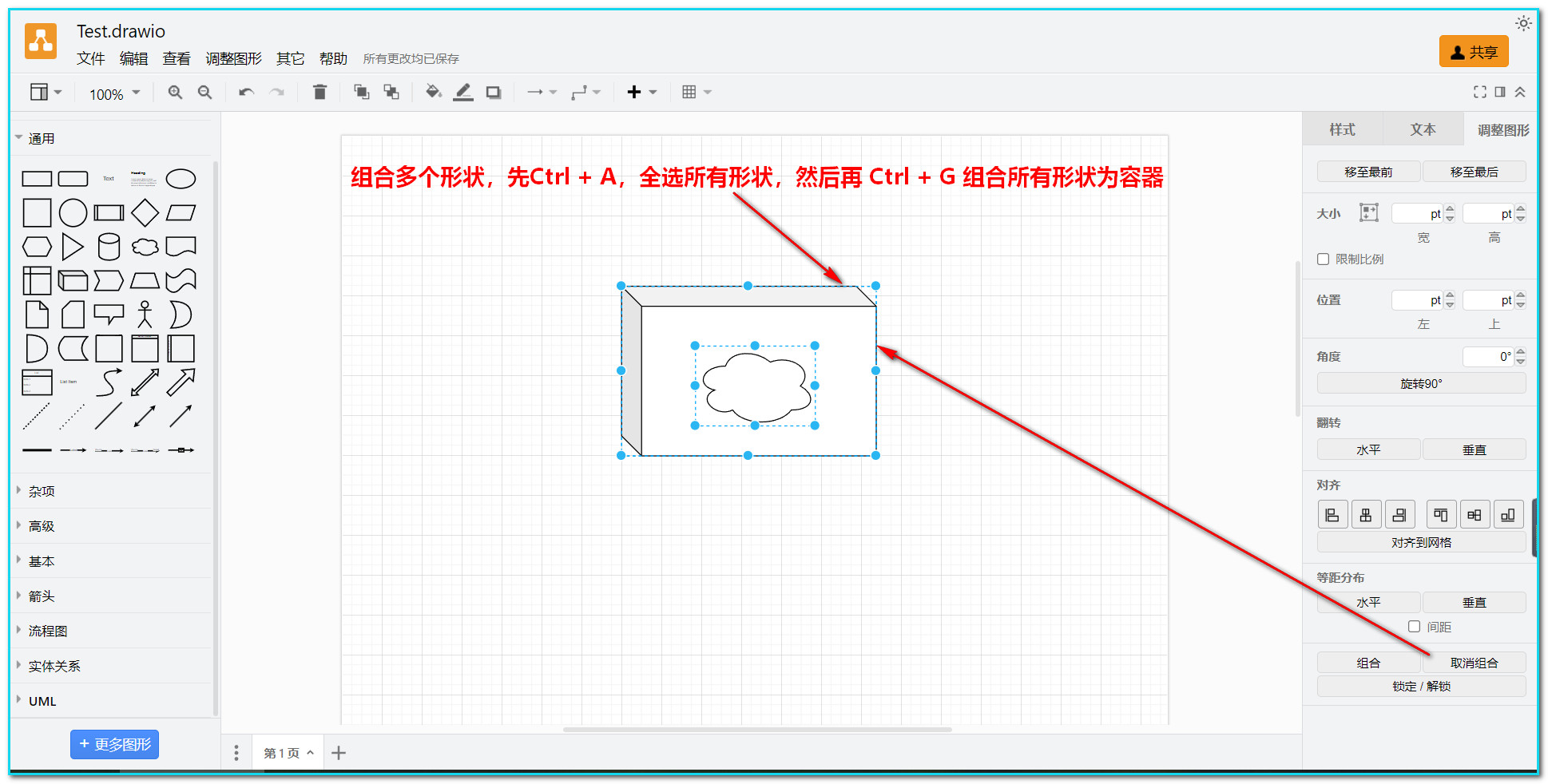
若组合多个形状,先按Ctrl + A,全选所有形状,然后再 Ctrl + G组合所有形状为容器。

演示如下:

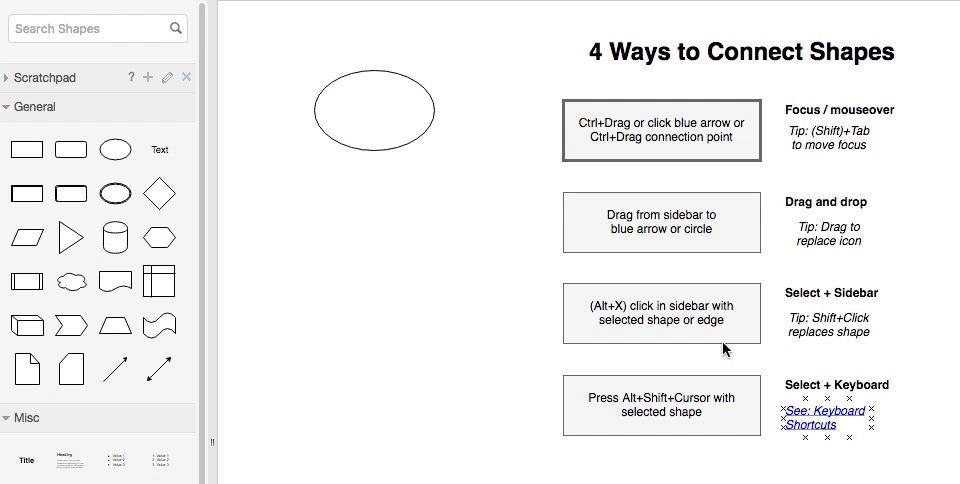
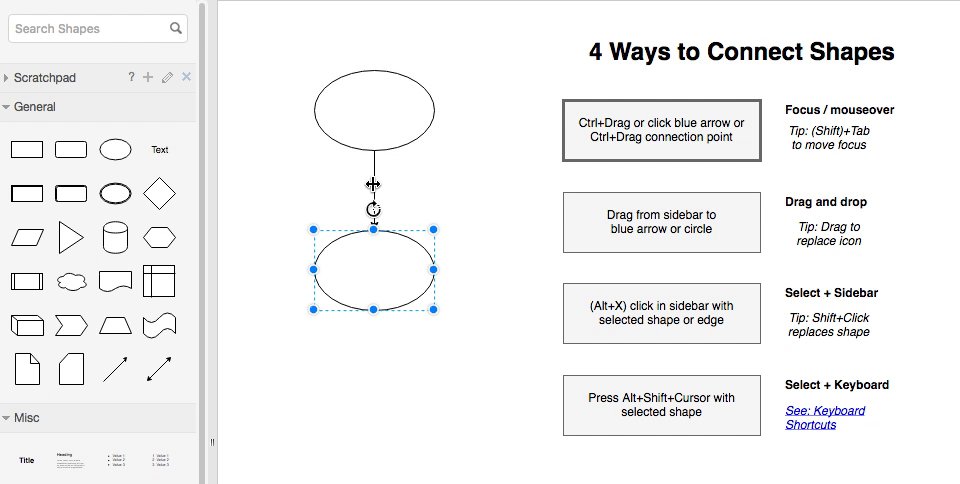
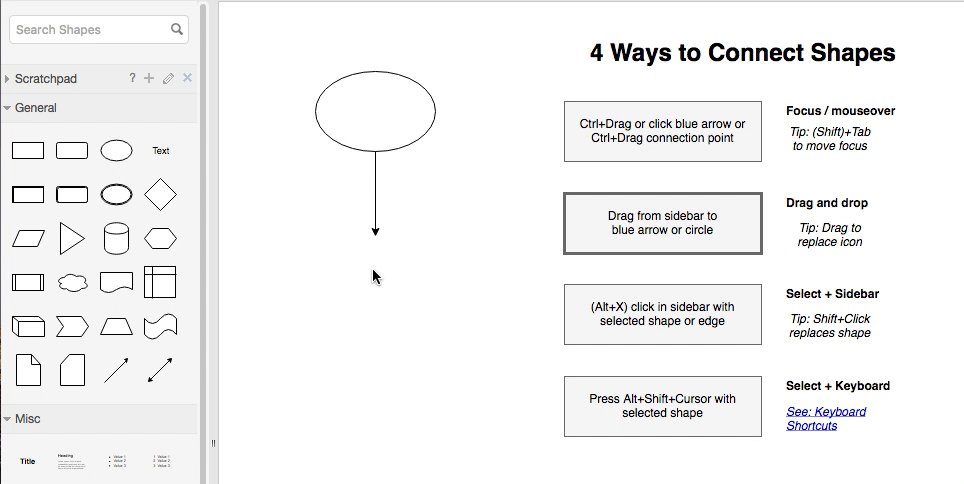
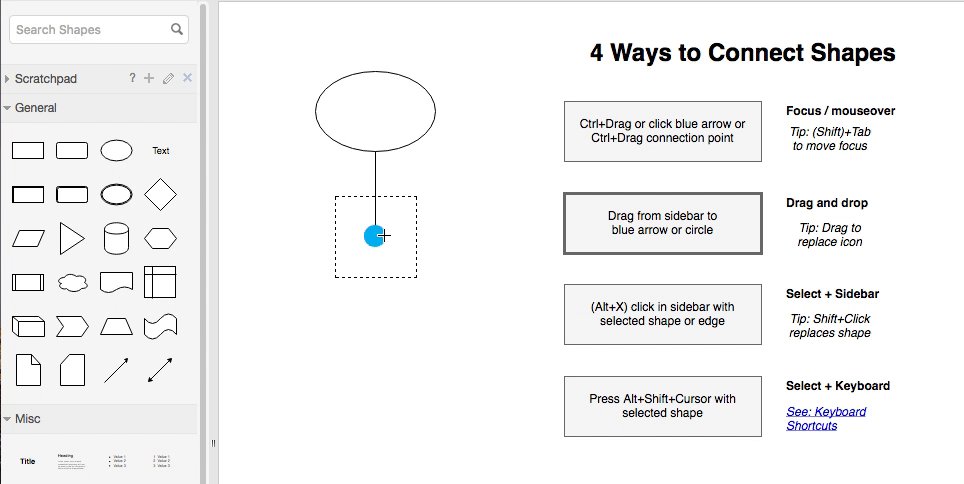
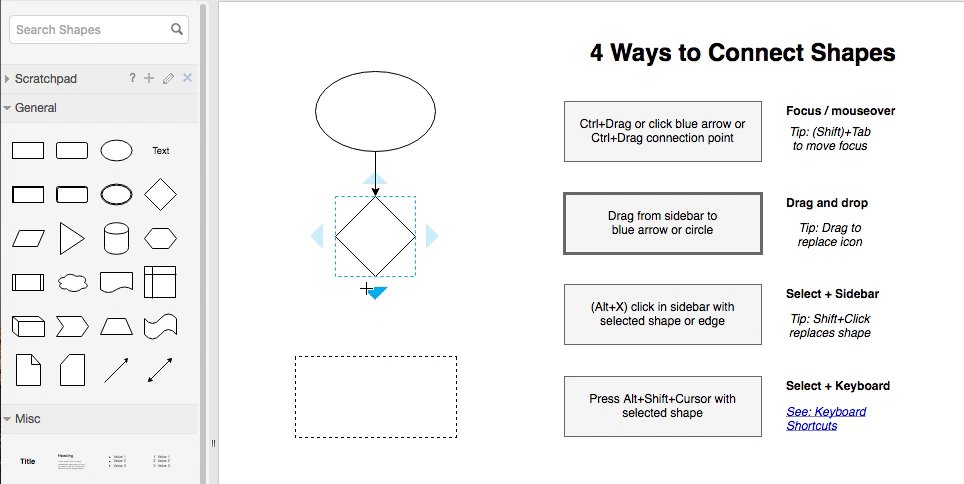
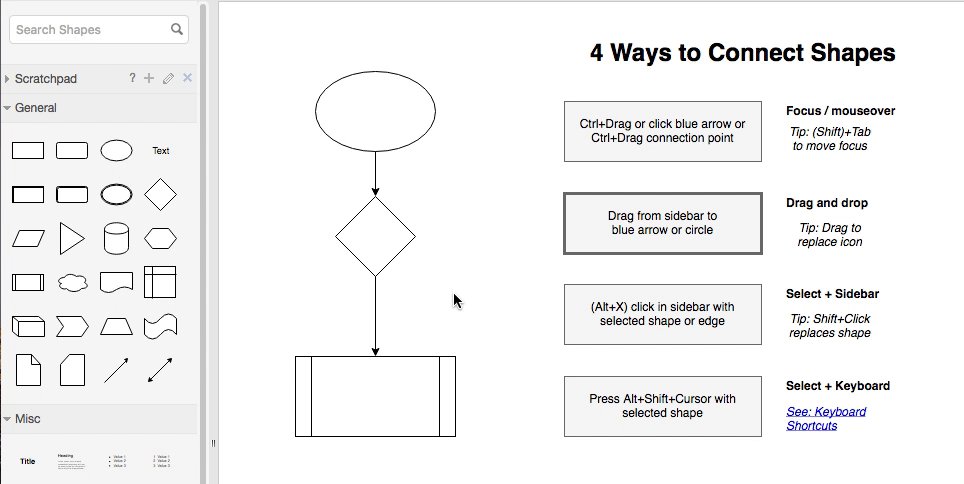
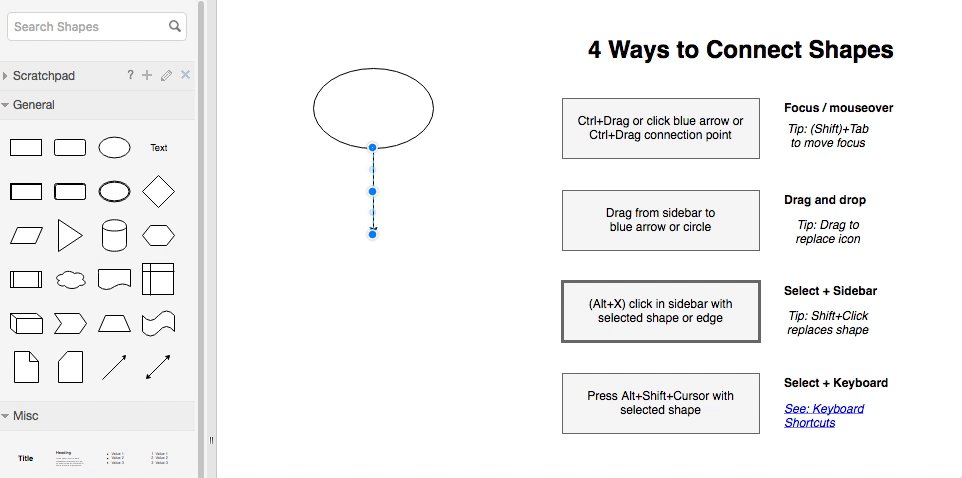
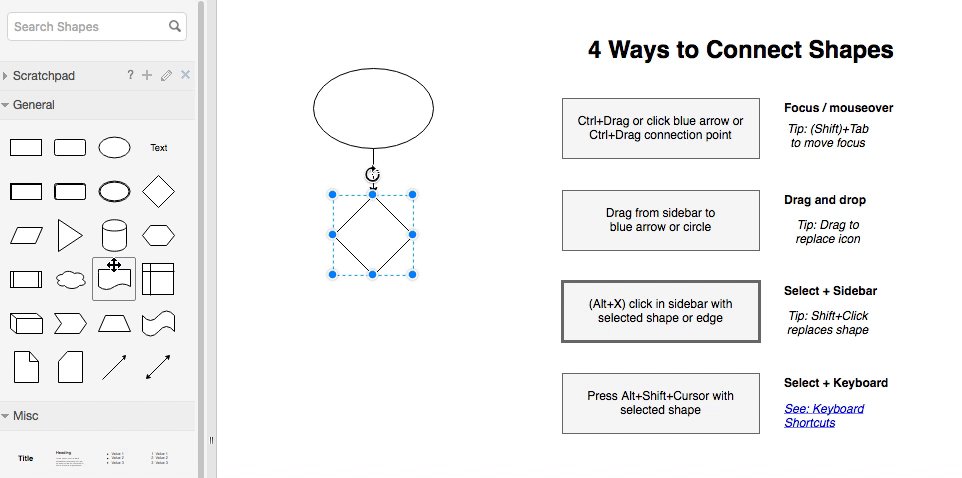
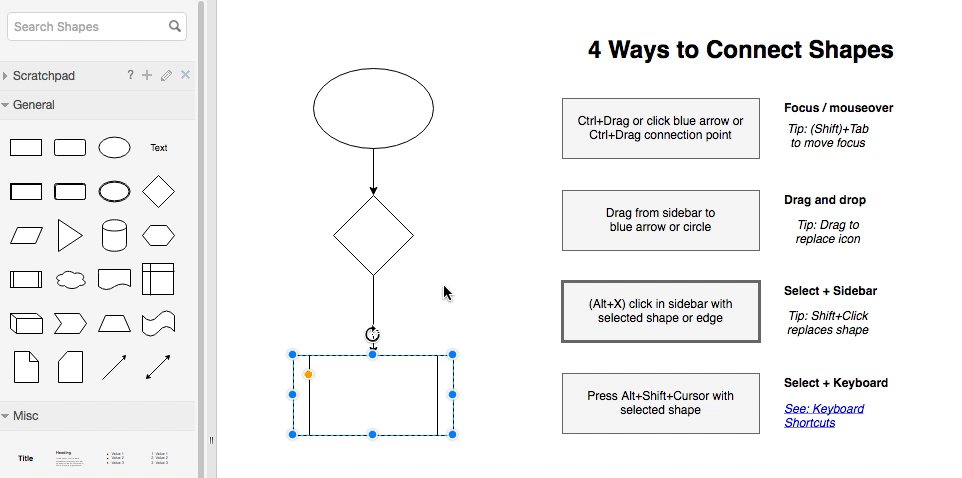
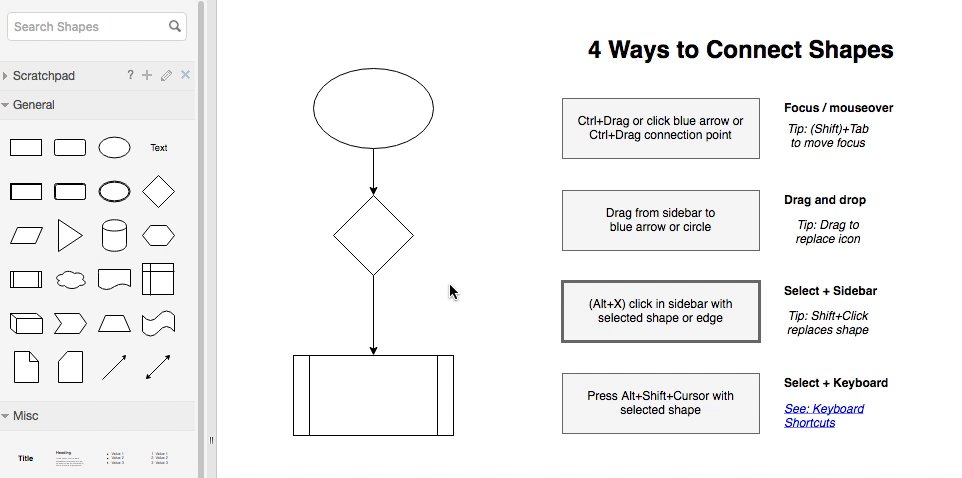
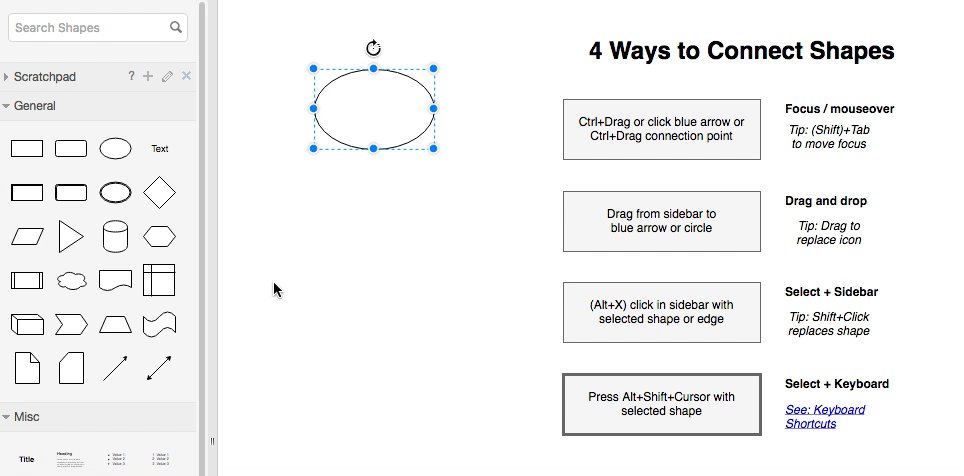
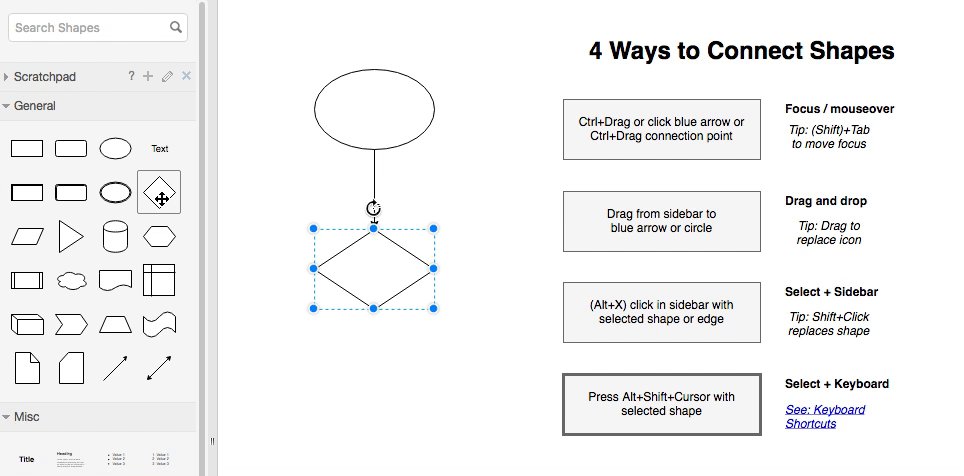
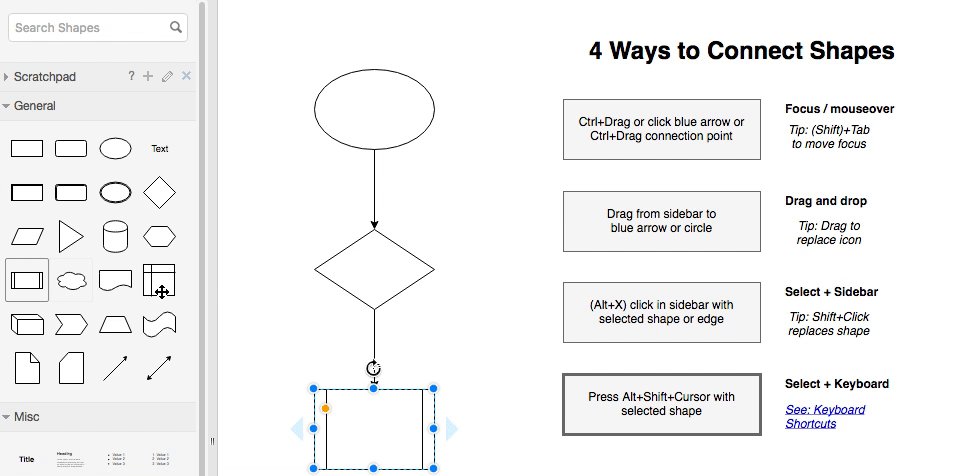
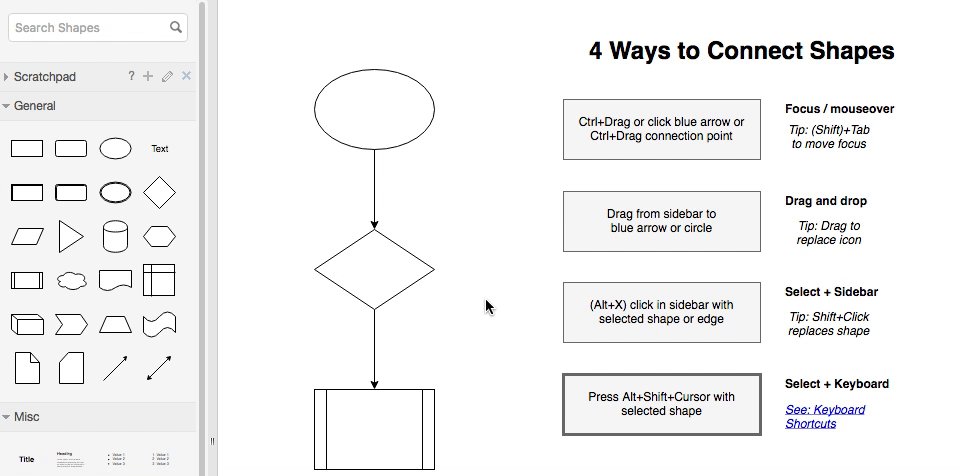
4.5.3 四种连接形状的方法
4.5.3.1 焦点/鼠标悬停

4.5.3.2 鼠标拖放
Ctrl + Drag 或 单击蓝色箭头 或Ctrl + Drag 连接点。

4.5.3.3 选择+侧栏
从侧边栏拖动到蓝色箭头或圆圈。

4.5.3.4 选择+键盘
(Alt + X)单击具有选定形状或边缘的侧边栏,按alt + shift +箭头键(光标)以选定形状。

4.5.4 搭配 VScode 的 draw 插件
强大的 VScode,提供了 draw 插件,直接在 IDE 上就可以绘制流程图了,写代码、绘图两不误。
4.5.4.1 VScode 中安装 draw 插件
直接在 VScode 插件扩展商店中搜索 draw ,安装 draw 插件。

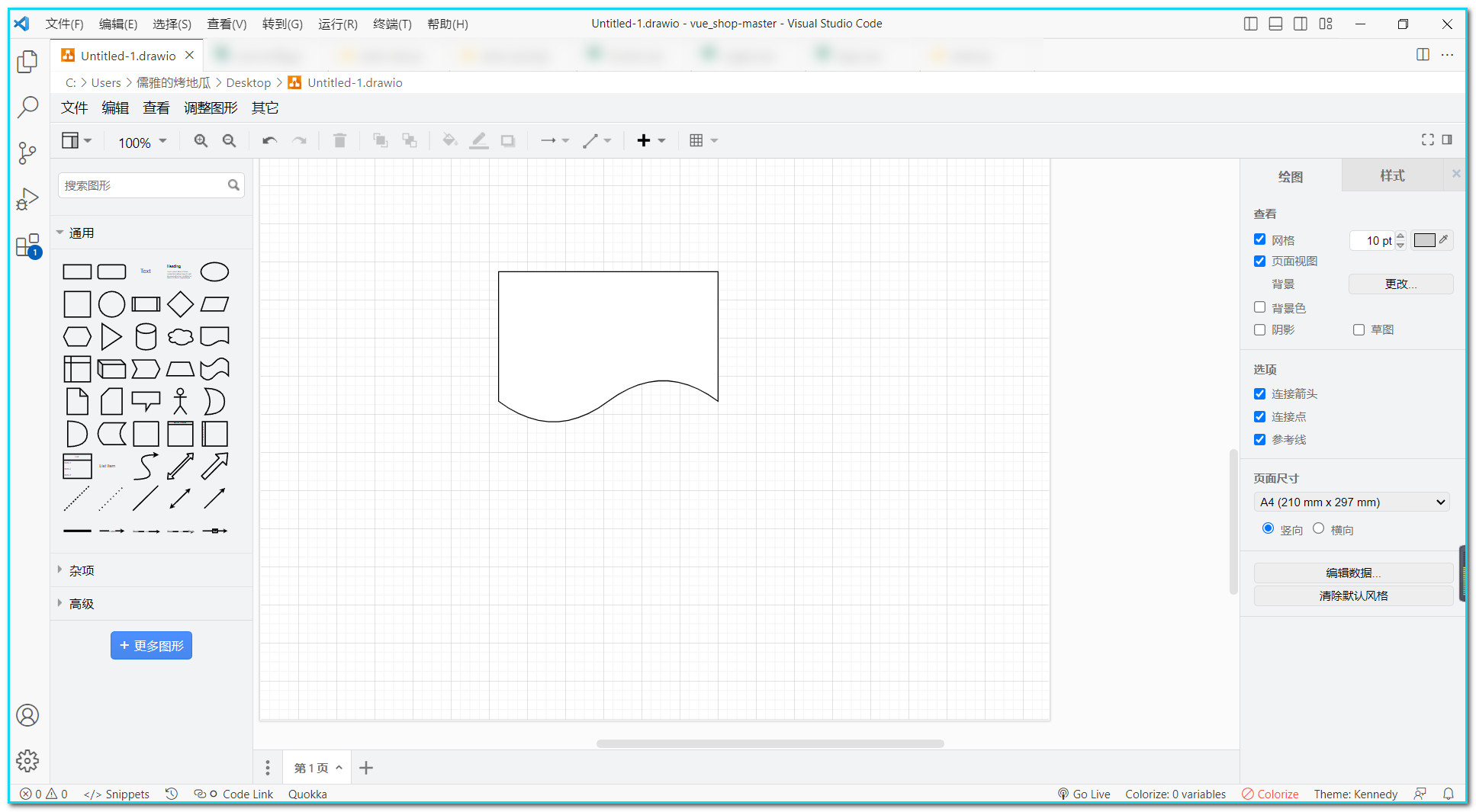
4.5.4.2 VScode 中的用法
直接新建一个drawio支持的后缀名以.drawio或者.dio,.drawio.svg,.drawio.png等结尾的文件。

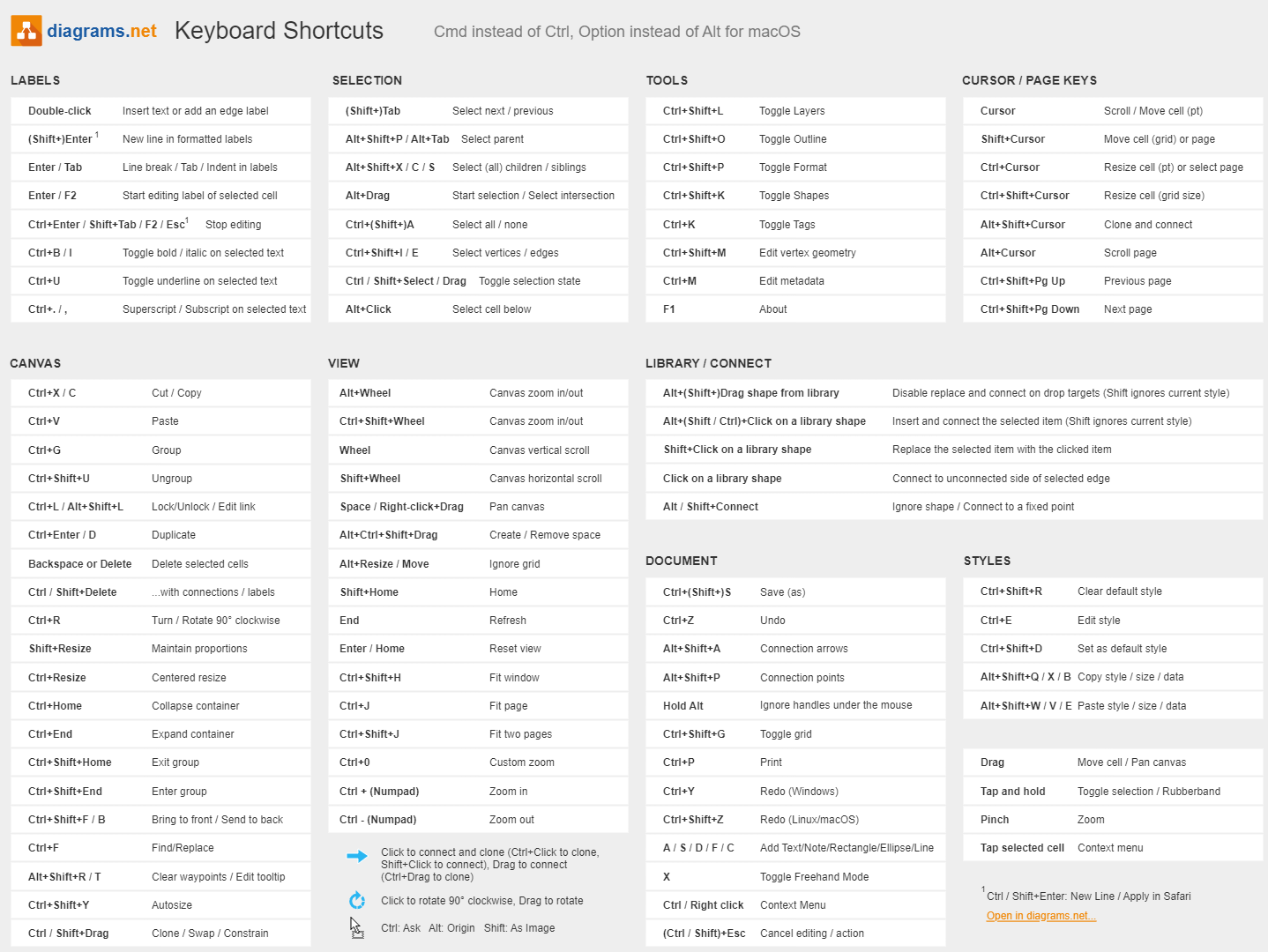
4.6 Draw.io 快捷键
快捷键地址:diagrams.net Keyboard Shortcuts

简单介绍下 Draw.io 常用的快捷键,并附加了一些解释内容。以下快捷键已经测试过,目前均有效。
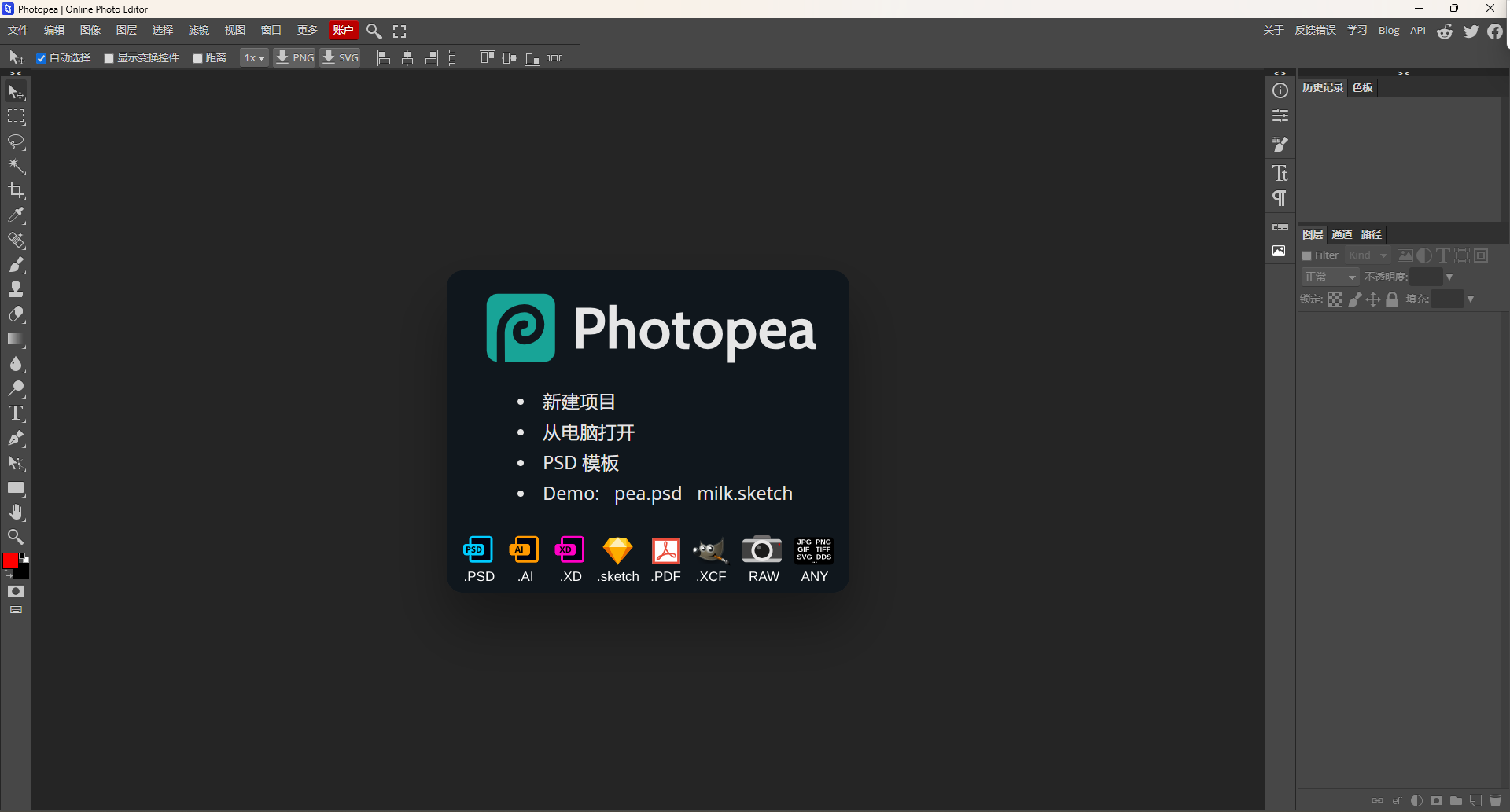
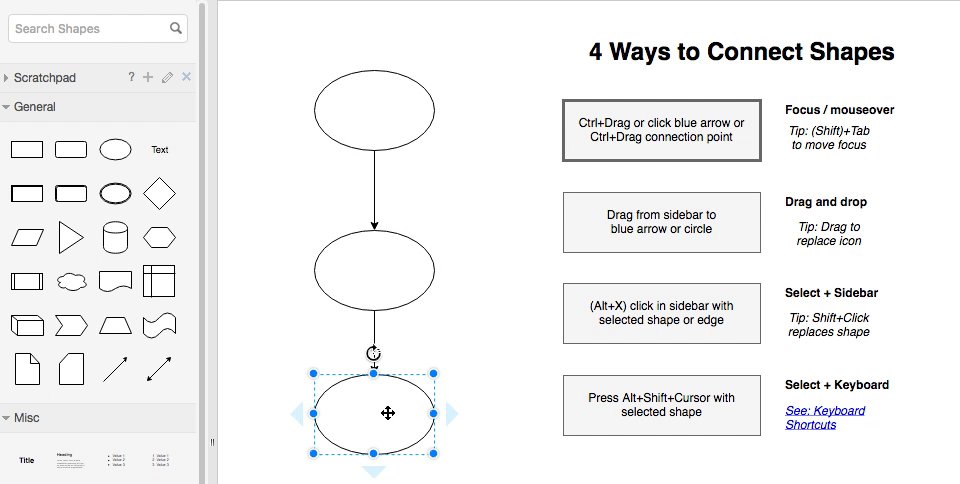
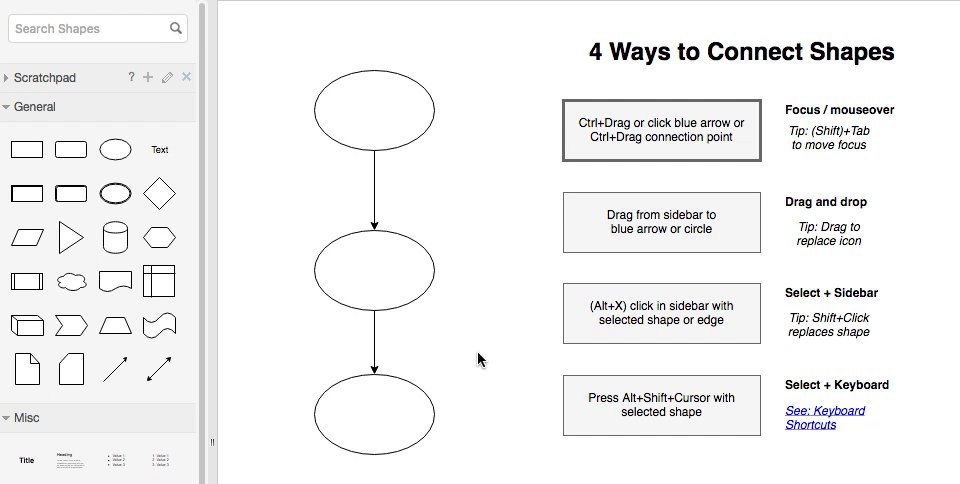
alt + shift +光标:克隆并连接。(演示如下:这个方面比PS强太多)

五、结语
通过上述步骤,我们完成了 Draw.io 的容器化部署、基本配置及设置,支持所有 Docker 功能的 NAS,有兴趣的小伙伴不妨搭建起来体验一番,如果你的极空间是 Z4 及以上,那么机器长期运行该软件不会有任何负担。
如果你看完教程还是觉得很困难,也可以扫描下方二维码进入我的淘宝小店——阿程数码,直接购买对应的极空间 Docker 服务,我会远程帮你有偿部署。